上一篇
html如何让图片轮播
- 行业动态
- 2024-04-07
- 4279
HTML中实现图片轮播可以使用JavaScript和CSS来实现,下面是一个详细的步骤:
1、创建HTML结构
创建一个包含图片的容器元素,例如<div>或<ul>。
在容器中添加多个<img>标签,每个标签代表一张图片。
为每个图片标签添加一个唯一的标识符,以便后续使用。
2、编写CSS样式
设置容器的宽度和高度,以及图片的尺寸。
使用CSS的过渡效果来平滑地切换图片。
3、编写JavaScript代码
获取容器元素和所有图片元素。
设置初始显示的图片索引。
创建一个定时器,每隔一段时间自动切换到下一张图片。
当到达最后一张图片时,循环回到第一张图片。
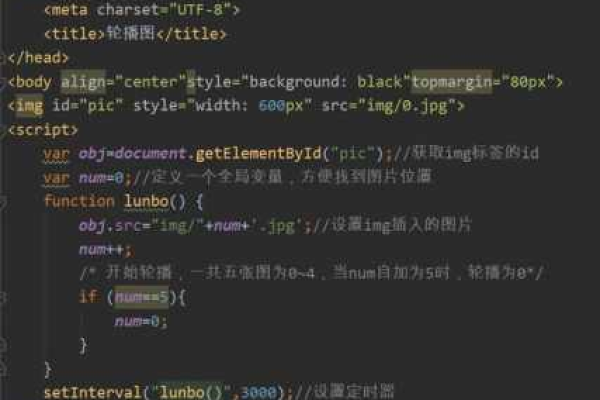
下面是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS样式 */
#slider {
width: 500px;
height: 300px;
overflow: hidden;
position: relative;
}
#slider img {
width: 500px;
height: 300px;
display: none; /* 默认隐藏所有图片 */
}
#slider img.active {
display: block; /* 显示当前图片 */
}
</style>
</head>
<body>
<!HTML结构 >
<div id="slider">
<img src="image1.jpg" alt="Image 1" >
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
</div>
<script>
// JavaScript代码
var slider = document.getElementById("slider");
var images = slider.getElementsByTagName("img");
var currentIndex = 0; // 当前显示的图片索引
var timer; // 定时器变量
var interval = 3000; // 切换时间间隔(毫秒)
var numImages = images.length; // 图片数量
var isAnimating = false; // 是否正在动画中的标志位
var direction = "next"; // 切换方向(next/prev)
var autoPlay = true; // 是否自动播放标志位
var pauseOnHover = true; // 鼠标悬停时暂停播放标志位
var showControls = true; // 是否显示控制按钮标志位
var showCaptions = true; // 是否显示标题标志位
var slideCount = numImages; // 总幻灯片数(包括隐藏的幻灯片)
var slideWidth = images[0].offsetWidth; // 每张幻灯片的宽度(像素)
var slideHeight = images[0].offsetHeight; // 每张幻灯片的高度(像素)
var currentSlide = images[currentIndex]; // 当前显示的幻灯片元素
var nextSlide = null; // 下一张要显示的幻灯片元素
var previousSlide = null; // 上一张要显示的幻灯片元素
var slideContainer = document.createElement("div"); // 用于存放幻灯片元素的容器元素
slideContainer.style.position = "relative"; // 确保容器相对定位,以便绝对定位子元素的位置正确计算
slideContainer.style.left = slideWidth + "px"; // 根据幻灯片数量和宽度计算初始位置,使第一张幻灯片完全可见并居中对齐
for (var i = 0; i < numImages; i++) {
slideContainer.appendChild(images[i]); // 将幻灯片元素添加到容器中,但默认隐藏它们(通过CSS类名“active”控制)
}
slider.appendChild(slideContainer); // 将容器添加到主容器中,覆盖原来的幻灯片元素(这样我们可以在容器内部移动幻灯片)
function startSlideshow() { // 开始幻灯片播放函数,根据参数决定是从头开始还是从当前显示的幻灯片继续播放
if (autoPlay) { // 如果启用了自动播放功能,则执行以下操作:
if (direction === "next") { // 如果切换方向是“next”,则:
currentIndex++; // 将当前索引加1,以选择下一张图片作为当前显示的图片(如果存在)
if (currentIndex >= numImages) { // 如果已经到达最后一张图片,则:
currentIndex = numImages numImages % slideCount; // 循环回到第一张图片(通过取模运算确定需要循环的次数)
} else if (currentIndex < numImages) { // 如果还有更多的图片可以显示,则:
nextSlide = images[currentIndex]; // 将下一张图片存储在变量中,以便稍后显示它(通过CSS类名“active”控制)
} else { // 如果已经到达最后一张图片并且没有更多的图片可以显示,则:
clearInterval(timer); // 停止定时器,停止幻灯片播放(因为已经到达末尾)
}
} else if (direction === "prev") { // 如果切换方向是“prev”,则:
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309902.html