html如何解决跨域问题
- 行业动态
- 2024-04-07
- 4619
跨域问题是Web开发中常见的问题,它指的是浏览器在同源策略下禁止从一个域名访问另一个域名的资源,为了解决这个问题,HTML提供了一些技术方案,包括CORS(跨域资源共享)、JSONP和代理服务器等。

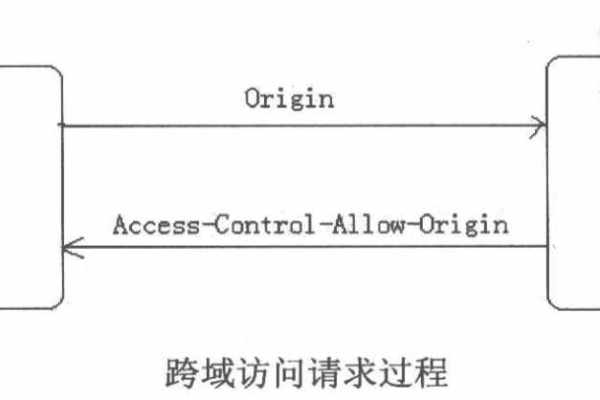
1. CORS(跨域资源共享)
CORS是一种官方推荐的跨域解决方案,它允许服务器在响应头中指定哪些域名可以访问该资源,通过设置合适的响应头,浏览器会允许来自这些域名的请求访问资源。
1.1 服务器端配置
在服务器端,需要设置适当的响应头来允许跨域请求,以下是一个示例:
AccessControlAllowOrigin: * # 允许所有域名访问 AccessControlAllowMethods: GET, POST, PUT, DELETE # 允许的HTTP方法 AccessControlAllowHeaders: ContentType, XRequestedWith # 允许的请求头
1.2 前端代码
在前端代码中,可以使用XMLHttpRequest或Fetch API发起跨域请求,以下是一个使用Fetch API的示例:
fetch('https://api.example.com/data', {
method: 'GET',
mode: 'cors', // 开启CORS支持
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
2. JSONP(JSON with Padding)
JSONP是一种非官方的跨域解决方案,它利用了<script>标签不受同源策略限制的特点,通过动态创建<script>标签并指定回调函数,可以实现跨域数据交互。
2.1 后端配置
在后端,需要将返回的数据包装在一个函数调用中,并将回调函数的名称作为参数传递给前端,以下是一个Node.js示例:
app.get('/data', (req, res) => {
const callbackName = req.query.callback; // 获取回调函数名称
const data = { key: 'value' }; // 要返回的数据
res.send(${callbackName}(${JSON.stringify(data)})); // 包装数据为函数调用形式
});
2.2 前端代码
在前端代码中,可以通过动态创建<script>标签并指定回调函数来实现跨域请求,以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<title>JSONP Example</title>
</head>
<body>
<div id="result"></div>
<script>
function handleData(data) {
const resultDiv = document.getElementById('result');
resultDiv.innerHTML = JSON.stringify(data);
}
const script = document.createElement('script');
script.src = https://api.example.com/data?callback=handleData;
document.body.appendChild(script);
</script>
</body>
</html>
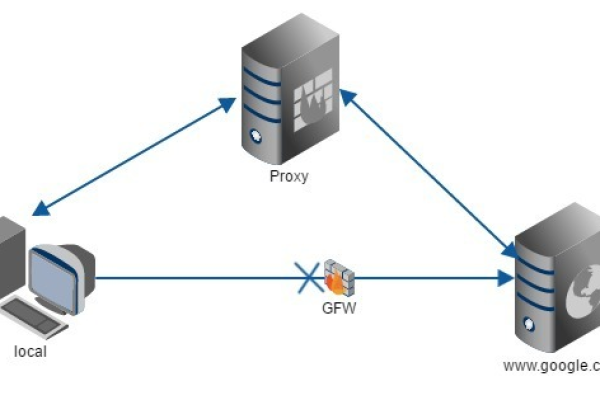
3. 代理服务器
代理服务器是另一种解决跨域问题的常见方式,通过设置代理服务器,可以将跨域请求转发到目标服务器,并在响应返回时将其返回给客户端,这样,浏览器就不会发出实际的跨域请求,而是发送请求到代理服务器。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309847.html