html5如何设置图片大小
- 行业动态
- 2024-04-07
- 4751
在HTML5中,可以使用<img>标签来设置图片大小,以下是详细的步骤和小标题:

1、使用<img>标签插入图片:
“`html
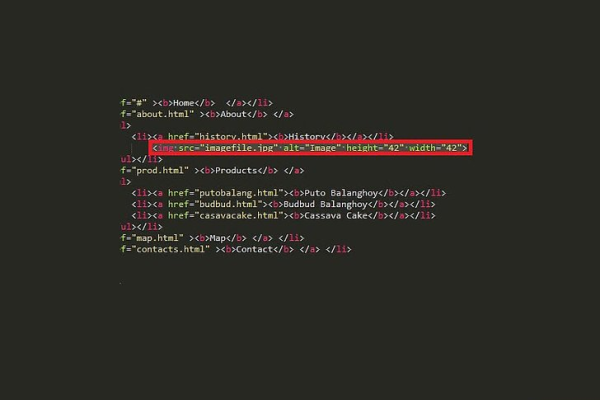
<img src="图片路径" alt="图片描述">
“`
2、设置图片的宽度和高度:
使用width属性设置图片的宽度,单位可以是像素(px)或百分比(%)。
“`html
<img src="图片路径" alt="图片描述" width="300px">
“`
或者
“`html
<img src="图片路径" alt="图片描述" width="30%">
“`
使用height属性设置图片的高度,单位可以是像素(px)或百分比(%)。
“`html
<img src="图片路径" alt="图片描述" height="200px">
“`
或者
“`html
<img src="图片路径" alt="图片描述" height="20%">
“`
3、设置图片的缩放方式:
使用maxwidth属性设置图片的最大宽度,超出部分将被裁剪。
“`html
<img src="图片路径" alt="图片描述" width="300px" maxwidth="500px">
“`
使用maxheight属性设置图片的最大高度,超出部分将被裁剪。
“`html
<img src="图片路径" alt="图片描述" height="200px" maxheight="300px">
“`
使用objectfit属性控制图片的缩放方式,可选值有:contain(保持宽高比缩放至完全包含)、cover(保持宽高比缩放至覆盖整个容器)、fill(填充整个容器)、none(不进行缩放)。
“`html
<img src="图片路径" alt="图片描述" width="300px" height="200px" objectfit="cover">
“`
4、注意事项:
如果只设置了宽度或高度,另一侧将保持原始比例,如果只设置了宽度,高度将按比例调整。
如果同时设置了宽度和高度,并且两者的值不同,则可能会发生图像失真,建议同时设置宽度和高度时保持一致的比例。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309802.html