html5如何缓存图片
- 行业动态
- 2024-04-07
- 3764
HTML5提供了一种简单而有效的方法来缓存图片,即通过在<img>标签中添加loading="lazy"属性,这种方法被称为“懒加载”,它可以让浏览器在图片进入视口时才加载图片,从而减少页面加载时间,这种方法并不能直接缓存图片,而是延迟加载图片,如果你想要在用户滚动页面时预先加载并缓存图片,你需要使用一些额外的技术。

以下是如何在HTML5中缓存图片的详细步骤:
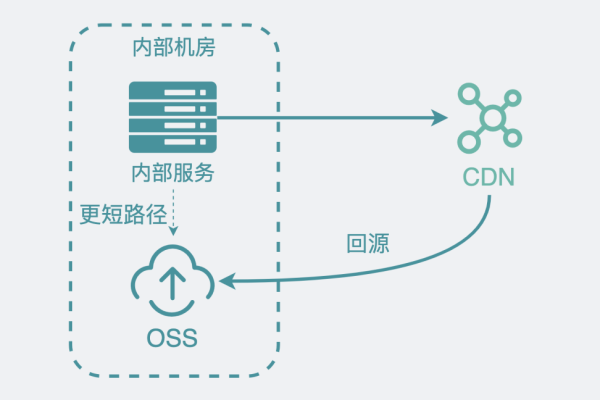
1、使用CDN(内容分发网络):CDN是一种网络技术,可以将网站的内容分发到全球各地的服务器上,从而使用户可以从最近的服务器上获取内容,这可以大大提高网站的加载速度,大多数CDN服务都支持图片缓存,使用CDN是缓存图片的一种有效方法。
2、使用HTTP缓存头:HTTP缓存头是一种HTTP响应头,它可以告诉浏览器如何缓存一个资源,你可以使用CacheControl头来指定资源的缓存策略,或者使用Expires头来指定资源的过期时间。
3、使用Service Workers:Service Workers是Web应用程序的一种重要技术,它可以在后台运行,以控制和优化网页和网络资源的使用,Service Workers可以拦截网络请求,然后根据预定义的规则来决定是否发送请求,你可以使用Service Workers来缓存图片,然后在用户再次请求同一图片时,直接从缓存中提供图片,而不是从网络上获取。
4、使用LocalStorage或SessionStorage:LocalStorage和SessionStorage是Web浏览器提供的两种存储机制,它们可以用来存储用户的本地数据,你可以将图片的URL存储在LocalStorage或SessionStorage中,然后在需要显示图片时,直接从LocalStorage或SessionStorage中获取图片的URL,而不是从网络上获取。
5、使用IndexedDB:IndexedDB是一种客户端存储技术,它提供了一个对象存储API,可以用来存储大量的结构化数据,你可以将图片的URL存储在IndexedDB中,然后在需要显示图片时,直接从IndexedDB中获取图片的URL,而不是从网络上获取。
6、使用Web Storage API:Web Storage API是一组用于在客户端存储数据的API,包括LocalStorage、SessionStorage和GlobalStorage,你可以将图片的URL存储在Web Storage API中,然后在需要显示图片时,直接从Web Storage API中获取图片的URL,而不是从网络上获取。
7、使用Application Cache:Application Cache是一种客户端存储技术,它可以用来存储网页和网络资源的状态,你可以将图片的URL存储在Application Cache中,然后在需要显示图片时,直接从Application Cache中获取图片的URL,而不是从网络上获取。
8、使用File System API:File System API是一种客户端文件系统API,它可以用来访问和操作用户的文件系统,你可以将图片保存在用户的文件系统中,然后在需要显示图片时,直接从用户的文件系统中读取图片,而不是从网络上获取。
以上就是在HTML5中缓存图片的详细步骤,需要注意的是,这些方法都有其优点和缺点,你需要根据你的具体需求来选择最适合你的方法,你也需要考虑到浏览器兼容性问题,因为不是所有的浏览器都支持所有的缓存技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309779.html