上一篇
html中如何合并表格
- 行业动态
- 2024-04-01
- 4725
在HTML中,可以使用表格标签(<table>)来创建表格,要合并表格中的单元格,可以使用行组(row grouping)和列组(column grouping)的概念。

下面是一个示例,展示了如何使用小标题和单元表格来合并表格:
<!DOCTYPE html>
<html>
<head>
<title>合并表格</title>
<style>
/* 样式表 */
table {
bordercollapse: collapse; /* 边框合并为一个单一的边框 */
width: 100%; /* 表格宽度 */
}
th, td {
border: 1px solid black; /* 单元格边框 */
padding: 8px; /* 单元格内边距 */
textalign: left; /* 文本对齐方式 */
}
th {
backgroundcolor: #f2f2f2; /* 表头背景颜色 */
}
</style>
</head>
<body>
<h1>合并表格示例</h1>
<table>
<!第一行:表头 >
<tr>
<th colspan="2">表头1</th>
<th rowspan="2">表头2</th>
<th rowspan="2">表头3</th>
</tr>
<tr>
<th colspan="2">表头1.1</th>
</tr>
<!第二行:数据行 >
<tr>
<td colspan="2">数据1.1</td>
<td rowspan="2">数据2.1</td>
<td rowspan="2">数据3.1</td>
</tr>
<!第三行:数据行 >
<tr>
<td colspan="2">数据1.2</td>
<td>数据2.2</td>
</tr>
<!第四行:数据行 >
<tr>
<td colspan="2">数据1.3</td>
<td>数据2.3</td>
<td>数据3.2</td>
</tr>
</table>
</body>
</html>
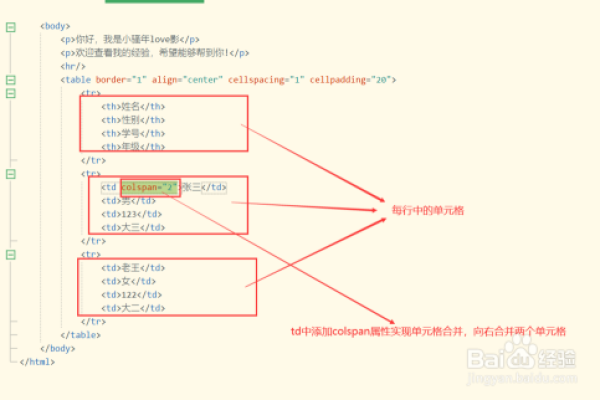
在上面的示例中,我们使用<table>标签创建了一个表格,通过设置colspan属性,我们可以合并多个列,使它们成为一个单独的单元格,同样地,通过设置rowspan属性,我们可以合并多个行,使它们成为一个单独的单元格,这样,我们就可以根据需要合并表格中的单元格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309735.html