爱奇艺如何用html5
- 行业动态
- 2024-04-05
- 2982
爱奇艺作为中国领先的在线视频平台,其网站和应用在技术上有着很高的要求,为了提供更好的用户体验,爱奇艺采用了HTML5技术进行开发,HTML5是一种新一代的网页标准,具有更强大的功能和更好的兼容性,本文将详细介绍如何使用HTML5技术进行爱奇艺的开发。
1、准备工作
在进行爱奇艺开发之前,我们需要准备以下工具和环境:
一台安装了Windows或Mac操作系统的电脑;
一个文本编辑器,如Sublime Text、Visual Studio Code等;
一个浏览器,推荐使用Chrome或Firefox;
一个支持HTML5的移动设备或模拟器。
2、学习HTML5基础知识
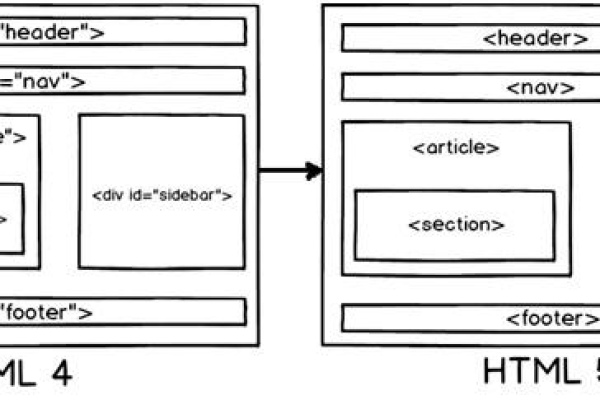
在进行爱奇艺开发之前,我们需要掌握HTML5的基本知识,HTML5是HTML的最新版本,它提供了许多新的标签和属性,如<video>、<audio>、<canvas>等,HTML5还引入了一些新的API,如地理位置、本地存储、Web Workers等,我们可以通过阅读教程、参加培训课程等方式来学习HTML5的基础知识。
3、创建一个简单的HTML5页面
在学习了HTML5的基础知识之后,我们可以开始创建一个简单的HTML5页面,以下是一个简单的HTML5页面示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>我的爱奇艺</title>
<style>
body {
fontfamily: Arial, sansserif;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>欢迎来到我的爱奇艺!</h1>
<video width="640" height="360" controls>
<source src="movie.mp4" type="video/mp4">
您的浏览器不支持HTML5视频播放。
</video>
<audio controls>
<source src="music.mp3" type="audio/mpeg">
您的浏览器不支持HTML5音频播放。
</audio>
<canvas id="myCanvas" width="640" height="360"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'red';
ctx.fillRect(10, 10, 100, 100);
</script>
</body>
</html>
在这个示例中,我们创建了一个简单的HTML5页面,包括一个标题、一个视频播放器、一个音频播放器和一个画布,通过这个示例,我们可以看到HTML5的基本结构和使用方法。
4、使用HTML5实现爱奇艺的核心功能
接下来,我们将使用HTML5实现爱奇艺的核心功能,如视频播放、弹幕、评论等,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>爱奇艺</title>
<style>
body {
fontfamily: Arial, sansserif;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>欢迎来到爱奇艺!</h1>
<!视频播放器 >
<video id="videoPlayer" width="640" height="360" controls></video>
<!弹幕列表 >
<div id="danmuList"></div>
<!弹幕输入框 >
<input type="text" id="danmuInput" placeholder="发送弹幕">
<!弹幕发送按钮 >
<button id="danmuSend">发送</button>
<!评论列表 >
<div id="commentList"></div>
<!发表评论按钮 >
<button id="commentSend">发表评论</button>
<!JavaScript代码 >
<script src="main.js"></script>
</body>
</html>
在这个示例中,我们创建了一个包含视频播放器、弹幕列表、弹幕输入框、弹幕发送按钮、评论列表和发表评论按钮的页面,接下来,我们需要编写JavaScript代码来实现这些功能,以下是一个简单的示例:
// main.js文件内容如下:
var videoPlayer = document.getElementById('videoPlayer'); // 获取视频播放器元素
var danmuList = document.getElementById('danmuList'); // 获取弹幕列表元素
var danmuInput = document.getElementById('danmuInput'); // 获取弹幕输入框元素
var danmuSend = document.getElementById('danmuSend'); // 获取弹幕发送按钮元素
var commentList = document.getElementById('commentList'); // 获取评论列表元素
var commentSend = document.getElementById('commentSend'); // 获取发表评论按钮元素
var currentTime = 0; // 当前视频播放时间(秒)
var isDanmuSending = false; // 是否正在发送弹幕状态(布尔值)
var isCommentSending = false; // 是否正在发送评论状态(布尔值)
var comments = []; // 评论数组(对象数组)
var maxComments = 10; // 最大显示评论数量(整数)
var currentDanmuIndex = 1; // 当前显示的弹幕索引(整数)
var currentCommentIndex = 1; // 当前显示的评论索引(整数)
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309683.html