html5如何视频转码播放
- 行业动态
- 2024-04-07
- 4205
HTML5 提供了一种原生的方式来播放视频,无需任何插件,由于浏览器对视频格式的支持有限,我们可能需要将视频转码为浏览器支持的格式,以下是如何使用 HTML5 进行视频转码播放的详细教程:
1、选择合适的视频格式
我们需要选择一个浏览器支持的视频格式,HTML5 支持的视频格式有:MP4、WebM 和 Ogg,MP4 是最常见的格式,几乎所有浏览器都支持,WebM 是谷歌开发的一种开源视频格式,主要支持 Chrome 和 Opera 浏览器,Ogg 是一种开放源代码的多媒体容器格式,但支持它的浏览器较少。
2、使用转码工具
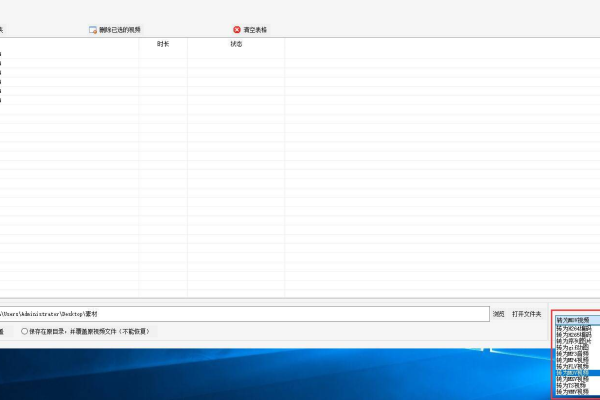
为了将我们的视频转换为浏览器支持的格式,我们可以使用一些转码工具,有许多在线和离线的转码工具可供选择,如 HandBrake、FFmpeg 等,这些工具可以帮助我们将视频转换为 MP4、WebM 或 Ogg 格式。
以 HandBrake 为例,首先下载并安装 HandBrake,打开 HandBrake,点击左上角的“Source”按钮,选择要转码的视频文件,接下来,点击右侧的“Destination”按钮,选择输出文件夹和输出文件名,在“Format”下拉菜单中,选择我们要转换的视频格式(如 MP4),点击右下角的“Start Encode”按钮开始转码。
3、创建 HTML5 视频播放器
转码完成后,我们需要创建一个 HTML5 视频播放器来播放我们的视频,以下是一个简单的 HTML5 视频播放器示例:
<!DOCTYPE html> <html> <head> <meta charset="utf8"> <title>HTML5 视频播放器</title> </head> <body> <video width="640" height="360" controls> <source src="yourvideofile.mp4" type="video/mp4"> <source src="yourvideofile.webm" type="video/webm"> <source src="yourvideofile.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 视频播放。 </video> </body> </html>
将上述代码保存为一个 HTML 文件,然后用浏览器打开它,你会看到一个带有控制按钮的视频播放器,请确保将 src 属性中的文件路径替换为你的视频文件的实际路径,如果需要,你还可以添加更多的 <source> 标签来支持其他视频格式。
4、测试播放器
现在,你可以测试你的播放器是否能够正常播放转码后的视频,如果一切正常,你应该能看到视频画面和控制按钮,点击播放按钮,视频应该能够正常播放,如果遇到问题,请检查你的视频文件路径是否正确,以及浏览器是否支持你选择的视频格式。
通过以上步骤,你可以使用 HTML5 进行视频转码播放,选择一个浏览器支持的视频格式(如 MP4),然后使用转码工具将视频转换为该格式,接下来,创建一个 HTML5 视频播放器,并将转码后的视频文件添加到播放器中,测试播放器以确保一切正常,希望这个教程能帮助你成功地使用 HTML5 进行视频转码播放。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309592.html