vue框架是什么
- 行业动态
- 2024-04-07
- 2634
Vue框架是一种用于构建用户界面的渐进式JavaScript框架,它由Evan You开发并维护,旨在提供简单、灵活和高效的解决方案来构建交互式的Web应用程序。

以下是关于Vue框架的一些详细信息:
1、渐进式框架:Vue被设计为一个渐进式的框架,可以根据项目的规模和需求逐步采用其功能,你可以从简单的组件开始,然后逐渐扩展到更复杂的应用程序。
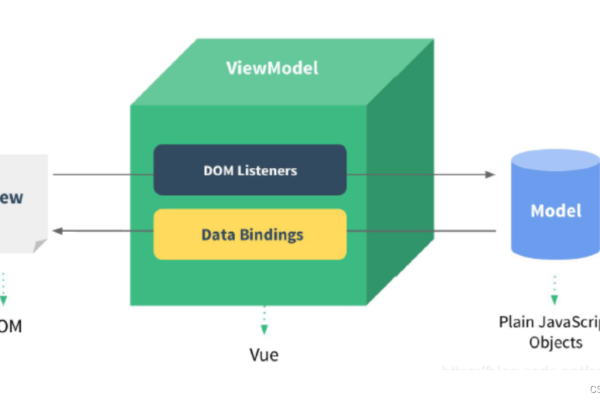
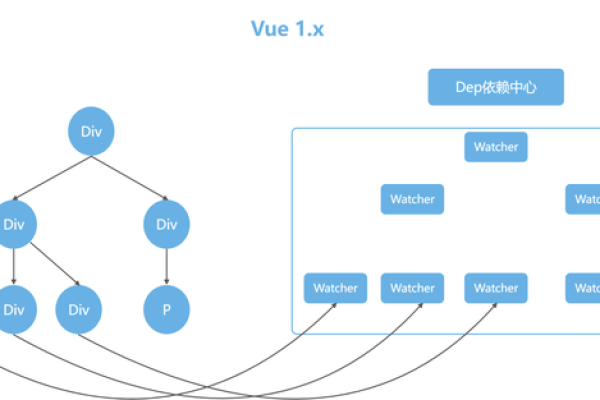
2、响应式数据绑定:Vue的核心特性之一是响应式数据绑定,通过将数据与DOM元素进行绑定,当数据发生变化时,相关的DOM元素会自动更新,从而实现了数据的双向同步。
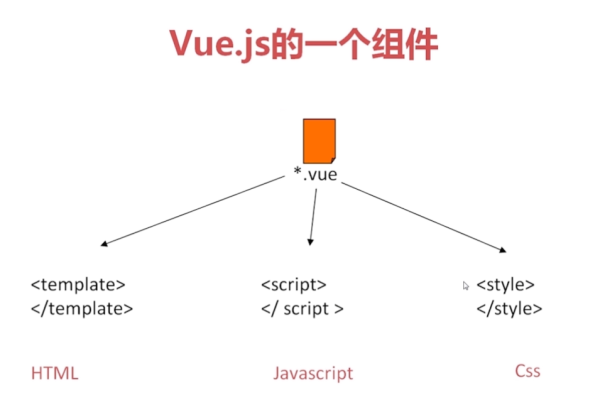
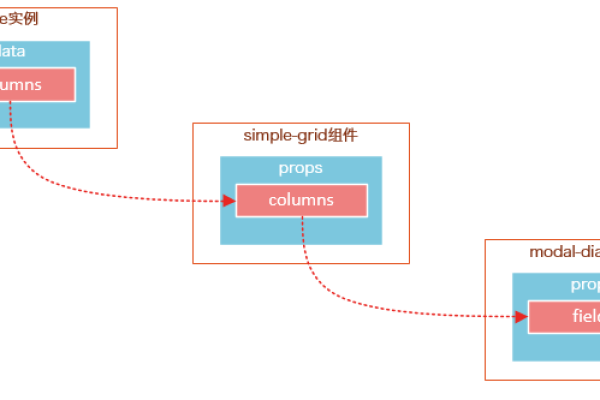
3、组件化开发:Vue鼓励使用组件化的开发方式,组件是可复用的代码块,可以将复杂的UI拆分成多个小的、独立的部分,每个组件都有自己的状态和逻辑,可以独立地进行开发和维护。
4、虚拟DOM:Vue使用虚拟DOM来提高渲染性能,虚拟DOM是一个轻量级的JavaScript对象,代表了真实DOM的一个副本,当数据发生变化时,Vue会对比虚拟DOM与实际DOM的差异,并将差异应用到实际DOM上,从而实现高效的更新。
5、指令:Vue提供了一些特殊的指令,用于处理常见的操作和事件,vbind用于实现数据绑定,vfor用于循环渲染列表等,指令可以简化模板语法,提高开发效率。
6、插件系统:Vue具有丰富的插件系统,可以通过插件扩展框架的功能,插件可以用于添加全局功能、自定义指令、过滤器等。
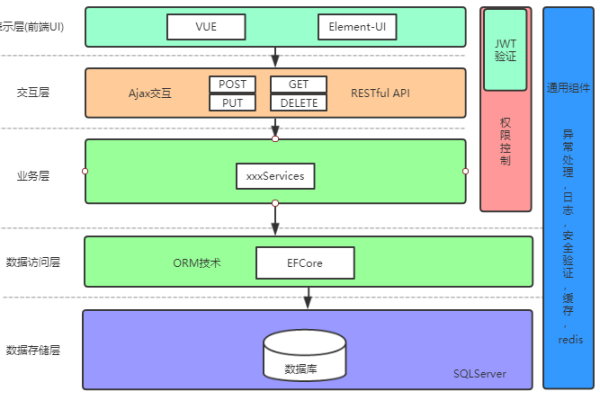
7、生态系统:Vue拥有庞大的生态系统,包括官方提供的CLI工具(Vue CLI)、组件库(Element UI、Vuetify等)、路由管理库(Vue Router)等,这些工具和库可以帮助开发者更快地构建和管理Vue应用程序。
8、文档和社区支持:Vue拥有详细的官方文档和活跃的社区支持,开发者可以在官方文档中找到丰富的教程、示例和API参考,同时也可以参与社区讨论和交流,获取帮助和支持。
归纳起来,Vue框架是一个功能强大、灵活且易于上手的JavaScript框架,适用于构建各种规模的Web应用程序,它提供了响应式数据绑定、组件化开发、虚拟DOM等特性,以及丰富的生态系统和社区支持。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/309496.html