js如何加载html
- 行业动态
- 2024-04-04
- 3256
在JavaScript中,有多种方法可以加载HTML,以下是一些常见的方法:

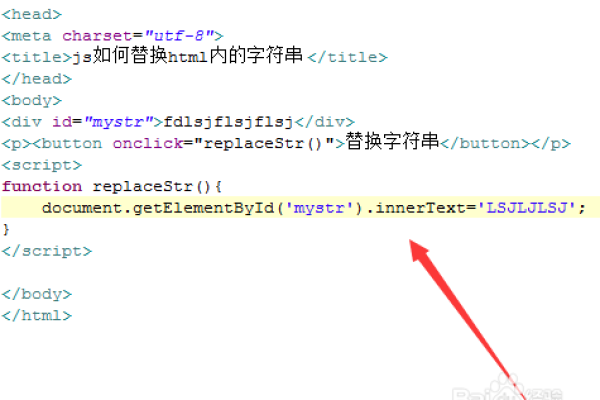
1、使用innerHTML属性:
这是最简单的方法,可以直接将HTML代码插入到指定的元素中,如果你想要将HTML代码插入到id为content的div元素中,可以使用以下代码:
document.getElementById("content").innerHTML = "<h1>欢迎来到我的网站!</h1><p>这是一个示例HTML代码。</p>";
2、使用createElement和appendChild方法:
这种方法可以创建一个新的HTML元素,并将其添加到现有的DOM树中,使用createElement方法创建一个新元素,然后使用appendChild方法将其添加到目标元素中,如果你想要在id为content的div元素中添加一个段落,可以使用以下代码:
// 创建一个新的段落元素
var para = document.createElement("p");
para.innerHTML = "这是一个新的段落。";
// 获取目标元素
var content = document.getElementById("content");
// 将新元素添加到目标元素中
content.appendChild(para);
3、使用insertAdjacentHTML方法:
这种方法可以在目标元素的指定位置插入HTML代码,如果你想要在id为content的div元素的末尾添加一段HTML代码,可以使用以下代码:
var html = "<h1>欢迎来到我的网站!</h1><p>这是一个示例HTML代码。</p>";
document.getElementById("content").insertAdjacentHTML("beforeend", html);
4、使用jQuery库:
jQuery是一个非常流行的JavaScript库,它提供了许多方便的方法来操作DOM,要使用jQuery加载HTML,可以使用html()方法,如果你想要将HTML代码插入到id为content的div元素中,可以使用以下代码:
$("#content").html("<h1>欢迎来到我的网站!</h1><p>这是一个示例HTML代码。</p>");
5、使用AJAX请求:
如果你需要从服务器加载HTML代码,可以使用AJAX请求,这里是一个使用fetch API的示例:
fetch("example.html")
.then(response => response.text())
.then(html => {
// 在这里处理加载的HTML代码,例如将其插入到DOM中
document.getElementById("content").innerHTML = html;
})
.catch(error => {
console.error("加载HTML时出错:", error);
});
6、动态创建并加载外部HTML文件:
如果你有一个外部的HTML文件,可以使用以下方法动态创建并加载它:
function loadHtmlFile(url, elementId) {
fetch(url)
.then(response => response.text())
.then(html => {
// 创建一个新的iframe元素
var ifrm = document.createElement("iframe");
ifrm.setAttribute("srcdoc", html);
ifrm.style.display = "none";
document.body.appendChild(ifrm);
// 将加载的HTML内容添加到指定的元素中
document.getElementById(elementId).innerHTML = ifrm.contentDocument.body.innerHTML;
})
.catch(error => {
console.error("加载HTML时出错:", error);
});
}
现在你可以使用这个函数来加载外部HTML文件,
loadHtmlFile("example.html", "content");
JavaScript提供了多种方法来加载HTML,你可以根据具体需求选择合适的方法,希望这些示例能帮助你解决问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309392.html