html 如何加载js文件
- 行业动态
- 2024-04-01
- 2016
HTML如何加载JS文件

HTML提供了多种方法来加载外部JavaScript文件,以下是常用的几种方式:
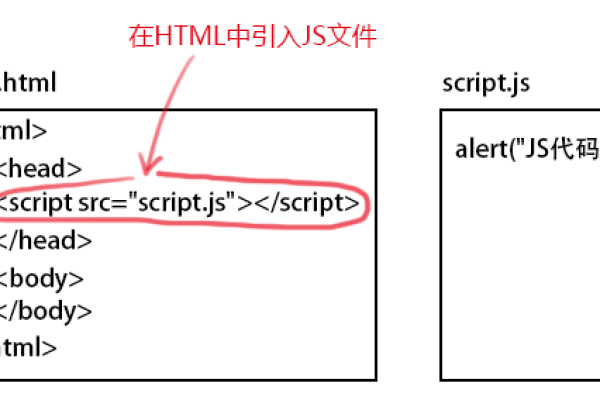
1、使用<script>标签
在HTML文件中的<head>或<body>部分添加一个<script>标签。
将JavaScript代码直接写在<script>标签内部。
可以使用src属性指定外部JavaScript文件的路径。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<title>加载JS文件示例</title>
<!使用<script>标签加载外部JS文件 >
<script src="path/to/your/file.js"></script>
</head>
<body>
<!页面内容 >
</body>
</html>
“`
2、使用外部链接标签(<link>)的type属性为"text/javascript"
在HTML文件中的<head>部分添加一个外部链接标签。
将JavaScript代码写在一个外部JavaScript文件中,并指定其路径。
使用href属性指定外部JavaScript文件的路径。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<title>加载JS文件示例</title>
<!使用<link>标签加载外部JS文件 >
<link rel="stylesheet" type="text/javascript" href="path/to/your/file.js">
</head>
<body>
<!页面内容 >
</body>
</html>
“`
3、使用事件处理程序(如点击按钮)动态加载JavaScript文件
创建一个按钮或其他交互元素。
使用JavaScript编写事件处理程序,当用户与该元素交互时,动态加载外部JavaScript文件。
使用createElement和appendChild方法创建一个新的<script>元素,并将其添加到DOM中。
设置新创建的<script>元素的src属性为外部JavaScript文件的路径。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<title>动态加载JS文件示例</title>
</head>
<body>
<!创建一个按钮 >
<button id="loadScriptBtn">加载JS文件</button>
<!JavaScript代码 >
<script>
// 获取按钮元素
var btn = document.getElementById("loadScriptBtn");
// 创建一个新的<script>元素
var script = document.createElement("script");
// 设置新创建的<script>元素的src属性为外部JavaScript文件的路径
script.src = "path/to/your/file.js";
// 当按钮被点击时,动态加载外部JavaScript文件
btn.addEventListener("click", function() {
document.body.appendChild(script); // 将新的<script>元素添加到DOM中
});
</script>
</body>
</html>
“`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309110.html