html如何画虚线边框
- 行业动态
- 2024-04-04
- 2872
在HTML中,我们可以使用CSS的borderstyle属性来设置边框样式为虚线,以下是详细的步骤:
1、我们需要在HTML元素上添加一个类或者ID,这样我们就可以在CSS中选择这个元素并设置其样式,我们可以给一个<div>元素添加一个类名dashedborder。
<div >这是一个带有虚线边框的div元素</div>
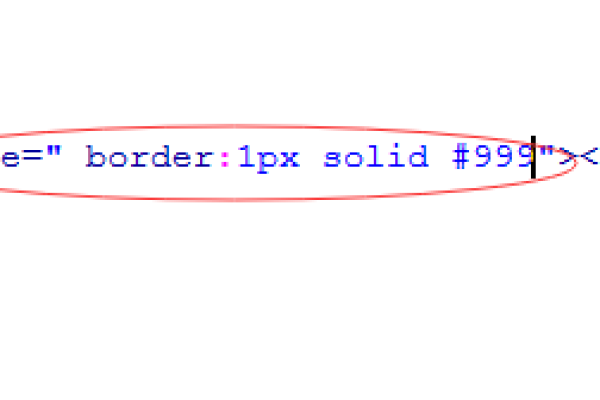
2、在CSS中,我们可以通过类名或者ID选择器来选择这个元素,并设置其borderstyle属性为dashed,我们还需要设置borderwidth和bordercolor属性来定义边框的宽度和颜色。
.dashedborder {
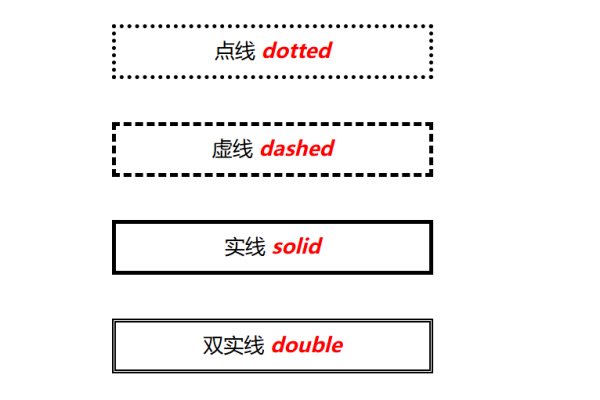
borderstyle: dashed;
borderwidth: 1px;
bordercolor: black;
}
在这个例子中,borderstyle: dashed;设置了边框样式为虚线,borderwidth: 1px;设置了边框宽度为1像素,bordercolor: black;设置了边框颜色为黑色。
注意:虚线的样式是由浏览器决定的,不同的浏览器可能会有不同的虚线样式,如果你想要更精确地控制虚线的样式,你可能需要使用其他的方法,比如SVG或者canvas。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308872.html