如何使用html标记
- 行业动态
- 2024-04-01
- 4689
HTML(HyperText Markup

Language,超文本标记语言)是用于创建网页的标准标记语言,它可以用来组织网页的内容 ——
比如标题、段落和列表等,以下是如何使用 HTML 标记的详细步骤: 1.
创建一个 HTML 文件:你需要创建一个 HTML 文件,你可以使用任何文本编辑器来创建这个文件,Notepad(记事本)、Sublime
Text、Visual Studio Code 等,将文件保存为 .html 后缀,"index.html"。 2.
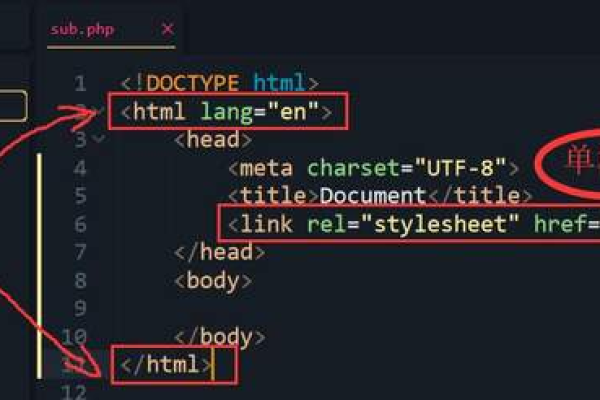
编写 HTML 文档结构:HTML 文档由一系列的元素(elements)组成,这些元素构成了 HTML
文档的结构,每个元素都是由开始标签(start tag),结束标签(end tag)和它们之间的内容(content)组成的,所有的元素都是由尖括号包围的。
下面是一个简单的 HTML 文档结构的例子: “`html
My First Heading
My first paragraph.
“ 这个例子中,
、
和 `
都是 HTML 的元素。 是标题元素,
`是段落元素,元素的内容是它们之间的文本。 3. 使用更多的 HTML 元素:HTML 有许多预定义的元素,可以用来组织和格式化你的网页内容,以下是一些常用的 HTML
元素: `:定义一个段落 :定义一个标题 :定义一个无序列表 :定义一个有序列表 :插入一个图像 :插入一个链接 :插入一个换行符 :插入一个水平线 :插入一个表格 :插入一个表单 `:插入一个注释 4.
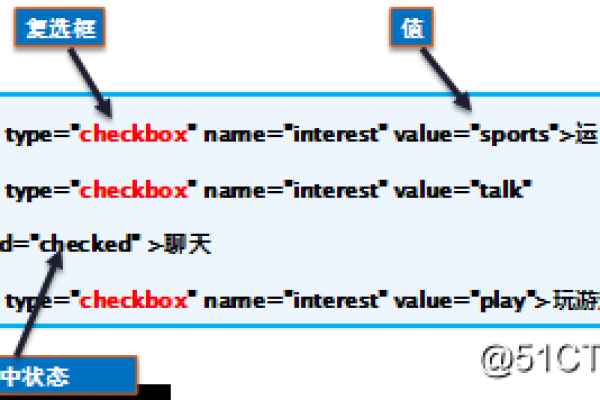
使用属性(Attributes):许多 HTML 元素都有属性,这些属性提供了关于元素的更多信息,`
`元素有一个名为 "align" 的属性,可以用来改变标题的对齐方式,以下是一个使用属性的例子:
This is a centered heading ``` 在这个例子中,"align" 属性被设置为 "center",这使得标题居中显示。 5. 使用 CSS 来样式化你的网页:虽然 HTML 可以创建网页的基本结构,但是它不能创建漂亮的网页设计,这就是 CSS(Cascading Style Sheets,层叠样式表)的作用,CSS 可以用来设置网页元素的样式,例如颜色、字体和布局等,你可以在 HTML 文件中直接写入 CSS,也可以在外部文件中写入 CSS,然后在 HTML 文件中引用它,以下是一个在 HTML 文件中直接写入 CSS 的例子: ```html My First Heading My first paragraph. `` 这个例子中,style 属性被添加到 `元素中,用来设置段落的样式,在这个例子中,我们设置了段落的颜色为红色,字体大小为 20px。 6. 验证你的 HTML:在你完成编写 HTML 文件后,你应该验证它的正确性,有许多在线工具可以用来验证 HTML,W3C 的在线验证器(https://validator.w3.org/),如果你的 HTML 有错误,验证器会告诉你错误的具体位置和原因,你然后可以修复这些错误,然后再次验证你的 HTML。 7. 测试你的网页:你应该在浏览器中打开你的 HTML 文件,看看它是否正常工作,如果有任何问题,你应该检查你的 HTML 代码,找出问题所在,你也可以使用开发者工具(developer tools)来帮助你调试你的网页,开发者工具通常可以在浏览器的菜单中找到。 以上就是如何使用 HTML 标记的基本步骤,HTML 是一种非常强大的标记语言,可以用来创建各种各样的网页,通过学习和实践,你可以掌握 HTML,并使用它来创建你自己的网页。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308671.html