如何用html进行表格填充
- 行业动态
- 2024-04-04
- 4732
要用HTML进行表格填充,可以使用<table>标签创建表格,<tr>标签创建行,<td>标签创建单元格,以下是一个简单的示例:

<!DOCTYPE html>
<html>
<head>
<title>表格示例</title>
</head>
<body>
<h1>这是一个标题</h1>
<table border="1">
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
</body>
</html>
在这个示例中,我们首先使用<!DOCTYPE html>声明文档类型为HTML5,我们使用<html>标签定义HTML文档的主体,在<head>标签内,我们添加了一个<title>标签,用于设置网页标题。
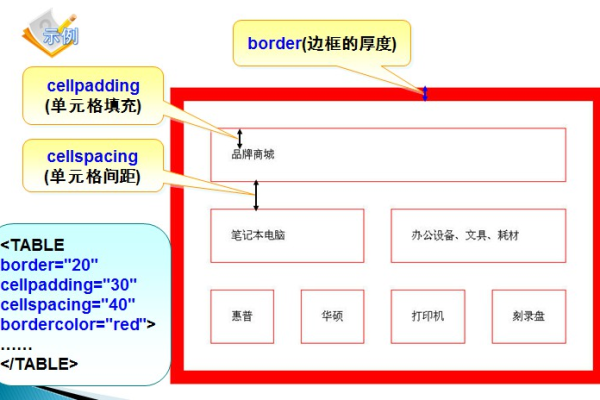
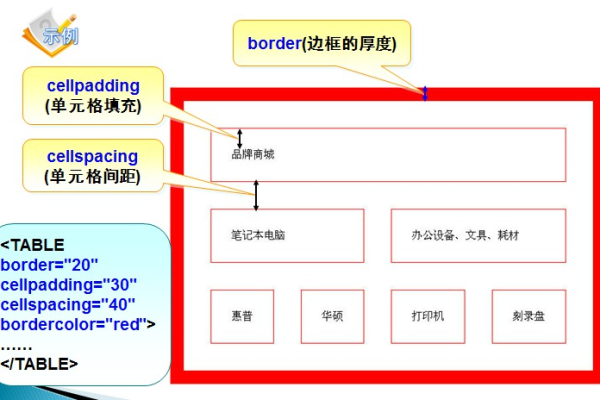
在<body>标签内,我们首先添加了一个<h1>标签,用于创建一个小标题,接下来,我们使用<table>标签创建一个表格,并为其添加border="1"属性,以便在表格周围显示边框。
在<table>标签内,我们使用<tr>标签创建了三行,第一行是表头,我们使用<th>标签创建了三个表头单元格,接下来的两行是数据行,我们使用<td>标签创建了三个单元格。
我们在</body>和</html>标签之间关闭了HTML文档。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308640.html