上一篇
如何设置字边距 html
- 行业动态
- 2024-04-04
- 3864
在HTML中,设置字边距通常使用CSS样式来实现,以下是详细的步骤:

1、内联样式
在HTML元素中使用style属性直接设置字边距,这种方式的优点是可以直接在HTML元素上设置样式,不需要额外的CSS文件。
<p >这是一个设置了字边距的段落。</p>
2、内部样式表
在HTML文档的head部分使用style标签来定义CSS样式,这种方式的优点是可以在多个HTML元素中复用同一套样式。
<!DOCTYPE html>
<html>
<head>
<style>
p {
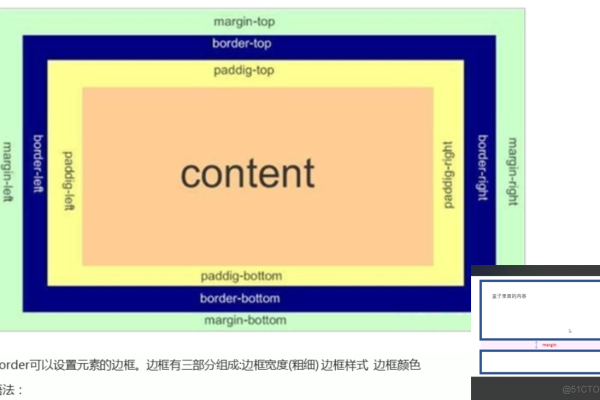
margintop: 20px;
marginbottom: 20px;
marginright: 50px;
marginleft: 50px;
}
</style>
</head>
<body>
<p>这是一个设置了字边距的段落。</p>
</body>
</html>
3、外部样式表
创建一个单独的CSS文件,然后在HTML文档的head部分使用link标签来引用这个CSS文件,这种方式的优点是可以将样式和内容分离,使得代码更加清晰和易于维护。
创建一个名为styles.css的CSS文件:
p {
margintop: 20px;
marginbottom: 20px;
marginright: 50px;
marginleft: 50px;
}
在HTML文档中引用这个CSS文件:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <p>这是一个设置了字边距的段落。</p> </body> </html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308600.html