在标签中的文字如何加html格式化
- 行业动态
- 2024-04-04
- 2112
在HTML中,我们可以使用各种标签和属性来格式化文本,以下是一些常用的HTML格式化技术:

1、标题标签:HTML提供了6个等级的标题标签,从<h1>到<h6>,其中<h1>是最大的标题,而<h6>是最小的标题,这些标签不仅可以改变文本的大小,还可以改变文本的颜色和字体。
2、段落标签:<p>标签用于创建一个新的段落,你可以通过添加内联样式或者使用CSS来改变段落的格式。
3、链接标签:<a>标签用于创建超链接,你可以通过href属性指定链接的目标URL,通过target属性指定链接在何处打开(例如在新窗口或当前窗口)。
4、列表标签:HTML提供了两种类型的列表标签:无序列表(<ul>)和有序列表(<ol>),无序列表使用实心圆点作为列表项标记,有序列表使用数字,列表项由<li>标签定义。
5、图片标签:<img>标签用于插入图像,你可以通过src属性指定图像的URL,通过alt属性提供图像的描述(这对于搜索引擎优化和视觉障碍用户非常重要)。
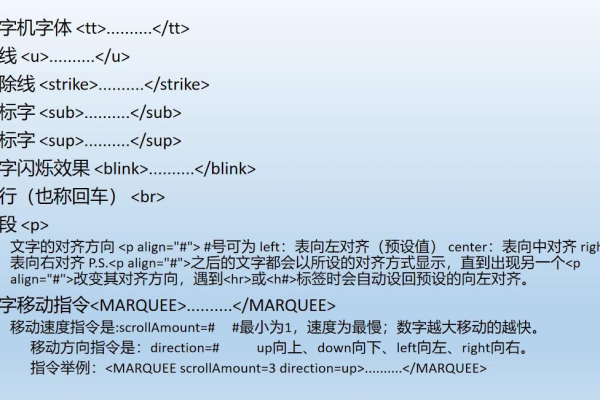
6、字体标签:HTML提供了一些基本的字体标签,如<b>、<i>、<strong>、<em>和<small>,这些标签可以改变文本的外观,但不会改变其内容。
7、表格标签:HTML提供了<table>、<tr>(行)、<td>(单元格)等标签来创建表格,你可以使用CSS来改变表格的外观和布局。
8、表单标签:HTML提供了一系列的表单标签,如<form>、<input>、<textarea>、<select>和<button>,用于创建各种类型的表单。
9、样式标签:HTML提供了一些内置的样式标签,如` `(加粗)、 `(斜体)和 “(下划线),你也可以使用CSS来创建自定义的样式。
10、代码块标签:HTML提供了` `和 “标签来创建代码块,你可以通过添加类名或ID来应用自定义的样式。
以上只是HTML格式化的一部分内容,实际上HTML的功能远不止这些,如果你想深入学习HTML,我建议你参考一些在线教程或书籍,如W3Schools、MDN Web Docs等。
以下是一些示例代码:
<head>
<title>我的网页</title>
<style>
p {
color: blue;
fontsize: 20px;
}
h1 {
color: red;
fontfamily: Arial;
}
a {
color: green;
}
</style>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个段落。</p>
<a href="https://www.example.com">这是一个链接</a>
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
<img src="https://www.example.com/image.jpg" alt="示例图片">
<form action="https://www.example.com/submit" method="post">
<label for="name">姓名:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">邮箱:</label><br>
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
在这个示例中,我们使用了标题、段落、链接、列表、图片、表格、表单和样式标签来创建一个基本的网页,我们还使用了内联CSS来改变文本的颜色、大小和字体。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308343.html