上一篇
如何添加下划线html
- 行业动态
- 2024-04-04
- 3292
要添加下划线到HTML文本,可以使用以下两种方法:

1. 使用内联样式:
可以通过在HTML元素的style属性中直接指定CSS样式来实现添加下划线,下面是一个示例:
<p >这是带有下划线的文本。</p>
在上面的例子中,我们使用了<p>标签来创建一个段落,并在style属性中设置textdecoration: underline;来添加下划线效果,你可以将需要添加下划线的文本替换为你想要的内容。
2. 使用CSS类:
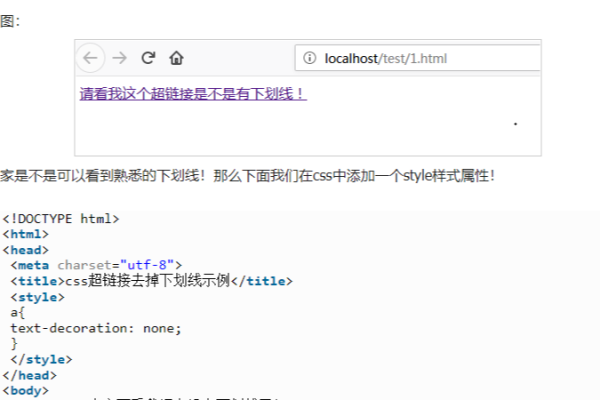
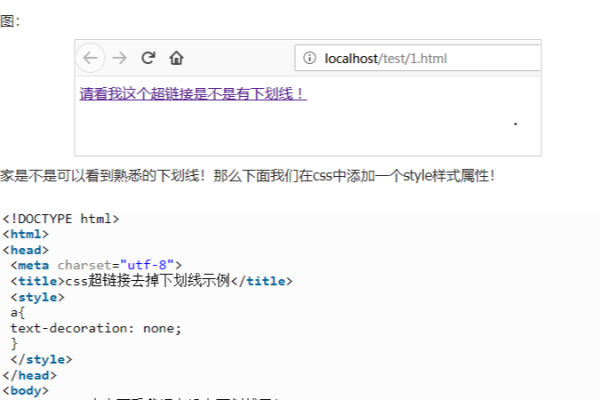
另一种方法是通过定义一个CSS类,并将该类应用于需要添加下划线的HTML元素,在HTML文件的<head>部分定义一个类,然后在需要应用下划线的元素中使用该类,下面是示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.underline {
textdecoration: underline;
}
</style>
</head>
<body>
<p >这是带有下划线的文本。</p>
</body>
</html>
在这个例子中,我们在<style>标签内定义了一个名为.underline的CSS类,并将其应用于<p>标签,这样,具有属性的段落文本就会显示为带有下划线的样式,你可以根据需要更改类名和应用于其他HTML元素。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308256.html