flash网站模板源码_网站模板设置
- 行业动态
- 2024-06-23
- 3
基于本站全新内容,以下是一段摘要:,,”本文主要介绍了flash网站模板的源码以及如何进行网站模板设置。内容涵盖了从获取源码到实际设置模板的全过程,旨在帮助读者快速搭建一个具有视觉吸引力的flash网站。”
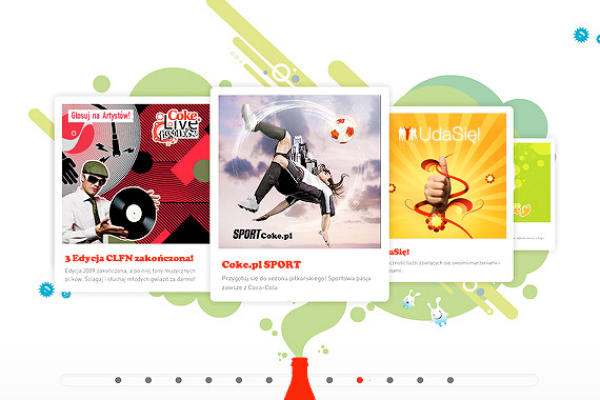
Flash网站模板源码和设置
1. 获取Flash网站模板源码
你需要从可信赖的源获取Flash网站模板源码,这可以是购买的商业模板,或者是开源社区提供的免费模板。
2. 解压源码
下载完成后,解压源码到你的本地环境。
3. 安装必要的软件

要运行和编辑Flash源码,你需要安装Adobe Flash Professional或者类似的软件。
4. 打开Flash文件
在Adobe Flash Professional中,选择“文件”>“打开”,然后找到你解压的Flash文件。
5. 编辑Flash文件
在Flash Professional中,你可以修改舞台上的元素,如文本、图片和动画,你也可以添加新的元素,如按钮、视频和音频。

6. 发布Flash文件
完成编辑后,选择“文件”>“发布设置”,然后选择你想要的输出格式,最常见的是SWF格式,它可以在Web浏览器中播放,点击“发布”按钮,Flash将生成你选择的格式的文件。
7. 上传到服务器
你需要将生成的文件上传到你的Web服务器,你可以使用FTP客户端,如FileZilla,来完成这个步骤。
注意:由于Flash已经在许多现代浏览器中被弃用,因此这种类型的网站可能无法在所有设备上正常工作,你可能需要考虑使用HTML5或其他更现代的技术来创建你的网站。

下面是一个简单的介绍,列出了一些关于"flash网站模板源码"和"网站模板设置"的相关信息:
| 序号 | 项目 | 描述 |
| 1 | 网站模板源码 | 指的是用于构建网站的Flash模板的源代码,通常包括HTML、CSS、JavaScript等文件 |
| 2 | 网站模板设置 | 指的是对网站模板进行配置和修改的操作,包括但不限于以下方面: |
| 3 | 页面布局 | 设置模板的页面布局,如头部、底部、侧边栏等 |
| 4 | 样式设置 | 修改模板的CSS样式,如颜色、字体、背景等 |
| 5 | 功能模块 | 配置模板中的功能模块,如导航菜单、轮播图、表单等 |
| 6 | 数据绑定 | 将网站内容与模板中的变量进行绑定,实现动态展示内容 |
| 7 | 响应式设计 | 确保模板在不同设备和分辨率下具有良好的显示效果 |
| 8 | 交互效果 | 为模板添加交云云效果,如动画、滚动等 |