html 如何修改链接颜色代码
- 行业动态
- 2024-04-04
- 4652
在HTML中,我们可以通过CSS来修改链接的颜色,以下是详细的步骤和技术教学:

1、我们需要了解HTML和CSS的基本知识,HTML是一种标记语言,用于创建网页的结构,而CSS则是一种样式表语言,用于描述网页的外观和布局。
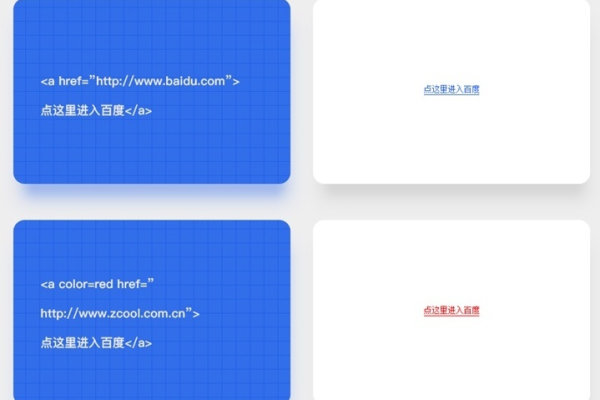
2、在HTML中,链接是通过<a>标签来创建的,一个简单的链接可以这样写:
<a href="https://www.example.com">这是一个链接</a>
3、要修改链接的颜色,我们需要使用CSS,我们可以将CSS代码放在<style>标签中,或者将其保存在一个单独的CSS文件中,并在HTML文件中引用它,以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<style>
a {
color: red; /* 这里设置链接的颜色为红色 */
}
</style>
</head>
<body>
<a href="https://www.example.com">这是一个链接</a>
</body>
</html>
4、在上面的示例中,我们将链接的颜色设置为红色,你可以将red替换为任何你想要的颜色,颜色可以是预定义的颜色名称(如red、blue等),也可以是十六进制颜色代码(如#FF0000表示红色)。
5、除了颜色之外,我们还可以使用CSS来修改链接的其他样式,如字体大小、字体粗细、下划线等,要将链接的字体大小设置为20像素,可以这样写:
a {
fontsize: 20px; /* 设置链接的字体大小为20像素 */
}
6、如果你想要为不同类型的链接设置不同的样式,可以使用CSS选择器,要将内联链接(即没有指定目标的链接)的颜色设置为蓝色,可以将CSS代码修改为:
a[href^="http"] {
color: blue; /* 设置内联链接的颜色为蓝色 */
}
7、CSS选择器是一种强大的工具,可以帮助我们精确地选择和修改HTML元素,在上面的示例中,我们使用了属性选择器([attribute^="value"])来选择所有以http开头的链接,你可以根据需要使用其他类型的选择器,如类选择器(.class)、ID选择器(#id)等。
8、要注意的是,如果你在HTML文件中直接使用CSS代码,那么这些代码只会影响当前文件,如果你想要在多个页面中使用相同的样式,建议将CSS代码保存在一个单独的文件中,并在每个页面中引用它,这可以通过在HTML文件中添加一个<link标签来实现:
<link rel="stylesheet" href="styles.css">
9、在上面的示例中,我们将名为styles.css的CSS文件添加到了HTML文件中,当浏览器加载HTML文件时,它会自动加载并应用这个CSS文件中的样式,请确保将styles.css替换为你实际使用的CSS文件名。
通过使用CSS,我们可以方便地修改HTML中链接的颜色和其他样式,希望以上内容能帮助你更好地理解和应用CSS技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/308139.html