如何用html5写导航栏
- 行业动态
- 2024-04-07
- 1
在网页设计中,导航栏是非常重要的一个元素,它可以帮助用户快速找到他们想要的信息,HTML5提供了一些新的标签和属性,使得我们可以更加灵活地创建导航栏,下面,我将详细介绍如何使用HTML5来创建一个导航栏。
我们需要了解HTML5中的一些新标签和属性:
1、<nav>标签:这个标签用于定义页面的导航链接部分。
2、<ul>和<li>标签:这两个标签通常一起使用,用于创建列表。<ul>标签定义无序列表,<li>标签定义列表项。
3、<a>标签:这个标签用于创建超链接。
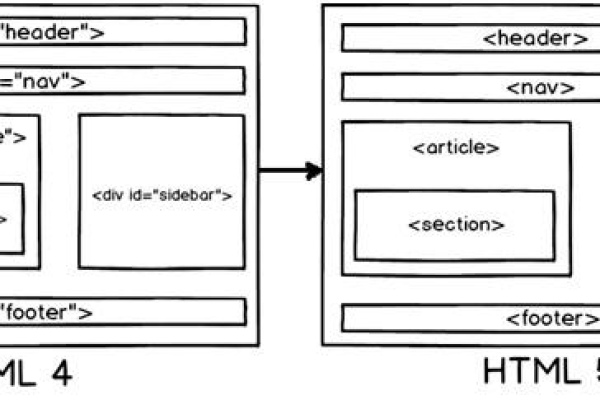
4、<header>、<footer>、<section>、<article>等语义化标签:这些标签可以帮助搜索引擎更好地理解网页内容。
接下来,我们开始创建导航栏:
1、我们需要在<body>标签内创建一个<nav>标签,然后在<nav>标签内创建一个无序列表<ul>。
<body>
<nav>
<ul>
</ul>
</nav>
</body>
2、我们在<ul>标签内添加多个<li>标签,每个<li>标签代表一个导航选项,在每个<li>标签内,我们再创建一个<a>标签,用于创建超链接。
<body>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</body>
3、接下来,我们可以使用CSS来美化我们的导航栏,我们可以设置导航栏的背景颜色,文字颜色,链接颜色等,我们还可以使用浮动属性来使得导航栏排列在一行。
nav {
backgroundcolor: #333;
}
nav ul {
liststyletype: none;
margin: 0;
padding: 0;
overflow: hidden;
}
nav li {
float: left;
}
nav li a {
display: block;
color: white;
textalign: center;
padding: 14px 16px;
textdecoration: none;
}
4、我们还可以为导航栏添加一些交互效果,比如鼠标悬停效果,我们可以使用CSS的伪类选择器来实现这个效果。
nav li a:hover {
backgroundcolor: #111;
}
5、我们可以使用HTML5的语义化标签来提高网页的可读性,我们可以将导航栏放入<header>标签内,将每个导航选项放入<section>或<article>标签内。
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
</body>
以上就是如何使用HTML5创建导航栏的详细步骤,希望对你有所帮助,如果你有任何问题,欢迎随时提问。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/307968.html