如何保护美国服务器免受反面软件侵害
- 行业动态
- 2023-12-13
- 5
随着互联网的普及,网络攻击和反面软件日益猖獗,美国服务器也不例外,为了保护服务器的安全,我们需要采取一系列措施来防范反面软件的侵害,本文将介绍如何保护美国服务器免受反面软件侵害的方法,包括定期更新软件、使用安全防护工具、加强服务器安全设置等。
二、定期更新软件
1、及时更新操作系统:操作系统是服务器的基础,及时更新操作系统可以修复已知的安全破绽,提高服务器的安全性。
2、更新应用程序:服务器上运行的各种应用程序也可能存在安全破绽,定期更新这些应用程序可以降低被反面软件利用的风险。
3、定期备份数据:即使采取了上述措施,也不能完全防止反面软件的侵害,定期备份服务器上的数据至关重要,以便在受到攻击时能够迅速恢复数据。
三、使用安全防护工具
1、安装防火墙:防火墙是保护服务器的第一道防线,可以阻止未经授权的访问和反面软件的传播。
2、安装杀毒软件:杀毒软件可以检测和清除服务器上的反面软件,保护服务器免受干扰和载入的侵害。
3、安装载入检测系统(IDS):IDS可以监控服务器的网络流量,发现异常行为并及时报警,有助于提前发现潜在的攻击。

4、安装反向代理服务器:反向代理服务器可以隐藏服务器的真实IP地址,提高服务器的安全性。
四、加强服务器安全设置
1、设置强密码:为服务器上的用户账户设置复杂且不易猜测的密码,以降低被暴力破解的风险。
2、限制远程访问:只允许必要的远程访问,禁止无关人员通过远程方式访问服务器。
3、定期检查日志:定期检查服务器上的安全日志,发现异常行为并及时采取措施。
4、配置安全策略:根据服务器的实际需求制定合适的安全策略,如禁止外部上传文件、限制特定IP地址的访问等。

五、相关问题与解答
1、如何判断服务器是否受到反面软件侵害?
答:可以通过查看服务器上的安全日志、使用杀毒软件扫描服务器等方式来判断服务器是否受到反面软件侵害,如果发现异常行为或安全日志中有可疑记录,应立即采取措施进行排查和处理。
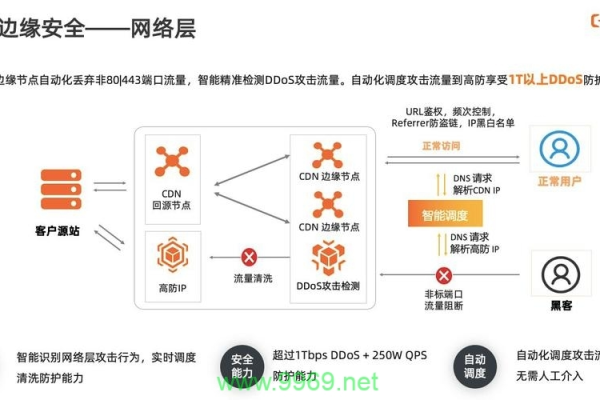
2、如何防止DDoS攻击?
答:防止DDoS攻击的方法有很多,如使用防火墙过滤反面流量、配置安全策略限制流量、使用CDN分散流量等,具体方法需要根据服务器的实际情况进行选择和配置。
3、如何提高服务器的安全性?

答:提高服务器安全性的方法包括定期更新软件、使用安全防护工具、加强服务器安全设置等,还可以通过加强员工的安全意识、定期进行安全培训等方式来提高整个组织的网络安全水平。
4、如何应对勒索软件攻击?
答:应对勒索软件攻击的方法包括定期备份数据、安装杀毒软件、不随意下载不明来源的文件等,一旦发现服务器受到勒索软件攻击,应立即停止对服务器的所有操作,并寻求专业的技术支持进行处理。