GMO GlobalSign联合Techsor在ZETA联盟共同推进数字证书技术
- 行业动态
- 2023-12-12
- 2
随着互联网的高速发展,数字证书技术在各个领域得到了广泛的应用,GMO GlobalSign联合Techsor宣布在ZETA联盟共同推进数字证书技术,旨在为用户提供更加安全、可靠的网络环境,本文将详细介绍这一合作,并探讨数字证书技术在未来的发展趋势。
GMO GlobalSign是一家全球领先的数字证书颁发机构,拥有超过20年的行业经验,Techsor则是一家专注于网络安全的技术公司,致力于为企业和个人提供安全的通信解决方案,两家公司的联手,将为用户带来更加强大的安全防护能力。
ZETA联盟是一个由多家知名企业组成的区块链技术联盟,旨在推动区块链技术的发展和应用,此次合作,GMO GlobalSign和Techsor将利用各自的优势,共同推进数字证书技术在ZETA联盟中的应用,这将有助于提高网络环境的安全性和可靠性,为用户提供更加优质的服务。
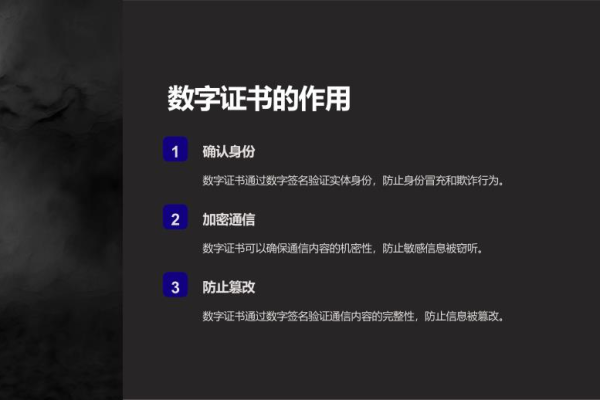
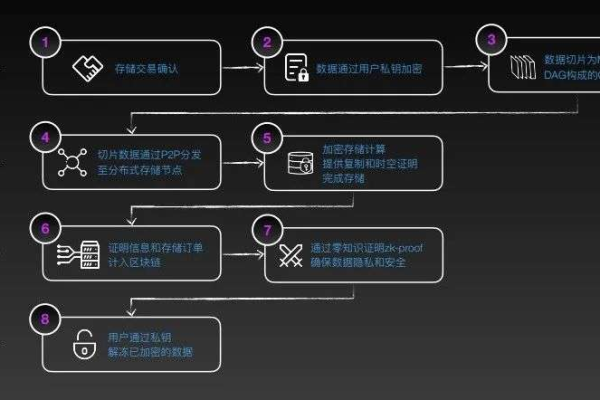
数字证书技术是一种基于公钥密码学的电子认证方式,可以确保数据传输过程中的安全性,数字证书中包含了用户的信息、颁发机构的信任签名以及加密算法等信息,当用户发送数据时,接收方会验证数据的完整性和身份,从而确保数据在传输过程中不被改动或伪造。
在这次合作中,GMO GlobalSign和Techsor将共同研发新的数字证书技术,以满足不断增长的网络安全需求,这些技术将包括:
1、实时证书更新:为了应对不断变化的安全威胁,数字证书需要定期更新,新的技术将使证书更新变得更加简单、快速,从而降低安全风险。
2、跨平台兼容性:随着移动设备和物联网设备的普及,越来越多的用户需要在不同平台上使用数字证书,新的技术将使数字证书具有更好的跨平台兼容性,方便用户在各种设备上使用。
3、智能合约支持:数字证书可以作为智能合约的一部分,实现自动执行和验证,新的技术将进一步扩展数字证书的应用范围,使其在智能合约领域发挥更大的作用。
4、隐私保护:数字证书中包含了用户的个人信息,如何保证这些信息的隐私成为了一个重要的问题,新的技术将采用先进的加密算法,确保用户信息的安全存储和传输。
GMO GlobalSign和Techsor在ZETA联盟的合作将为数字证书技术带来新的发展机遇,通过共同研发新技术,两家公司将为用户提供更加安全、可靠的网络环境,推动数字证书技术在各个领域的广泛应用。

相关问题与解答:
问题1:数字证书技术有哪些应用场景?
答:数字证书技术主要应用于以下几个方面:
1、网站安全:数字证书可以确保网站的身份和数据传输的安全性,保护用户免受网络攻击。
2、电子邮件安全:数字证书可以用于加密电子邮件内容,防止邮件被窃取或改动。
3、电子商务:数字证书可以用于建立安全的电子商务交易环境,保障消费者权益。
4、在线支付:数字证书可以用于验证支付双方的身份,确保支付过程的安全可靠。

5、文件传输:数字证书可以用于加密文件传输内容,防止文件泄露或改动。
6、远程工作:数字证书可以用于实现远程工作环境中的身份认证和数据传输加密。
问题2:如何判断一个网站使用的数字证书是否有效?
答:要判断一个网站使用的数字证书是否有效,可以按照以下步骤操作:
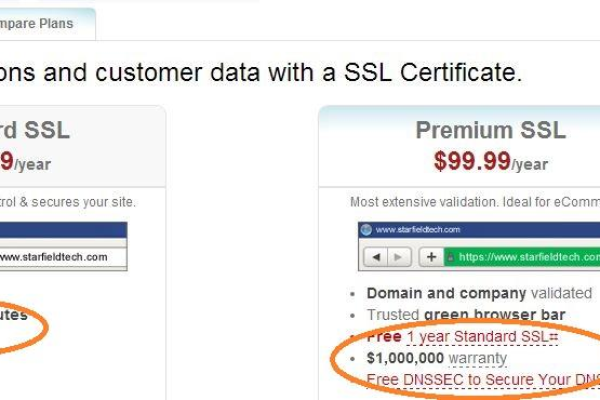
1、点击浏览器地址栏中的锁状图标,查看网站的安全信息,如果显示了绿色的锁头标志和“https”,说明该网站使用了有效的数字证书。
2、在浏览器地址栏中输入“www.certs.org”,进入Certs网站,在该网站上输入网站的域名,可以查询到该网站的SSL/TLS证书信息,包括颁发机构、有效期等,如果证书有效且未过期,说明该网站使用了有效的数字证书。
3、还可以使用一些第三方工具,如SSL Labs()进行更详细的SSL/TLS测试和评估。

问题3:数字证书的安全性如何保证?
答:数字证书的安全性主要通过以下几个方面来保证:
1、公钥加密:数字证书中包含了用户的公钥信息和颁发机构的信任签名,发送方使用接收方的公钥对数据进行加密,接收方使用自己的私钥对数据进行解密,只有持有正确私钥的用户才能解密数据,从而确保数据的机密性。
2、权威认证:颁发数字证书的机构通常是知名的权威机构,如DigiCert、GlobalSign等,这些机构会对申请者的身份进行严格认证,确保颁发给用户的数字证书是真实有效的。
3、自动更新:数字证书通常会设置有效期,过期后需要重新颁发,部分系统会自动监测证书的有效期,一旦发现证书即将过期,会自动向颁发机构申请更新,这样可以确保用户始终使用的是最新的、有效的数字证书。
4、监控和审计:为了防止非规获取和使用数字证书,颁发机构会对证书的使用情况进行监控和审计,一旦发现异常情况,会立即采取措施予以处理。