html控件如何绑定数据
- 行业动态
- 2024-04-01
- 3120
HTML控件绑定数据是指将数据与HTML元素关联起来,以便在用户界面上显示或操作数据,下面是一些常见的HTML控件和如何绑定数据的示例:

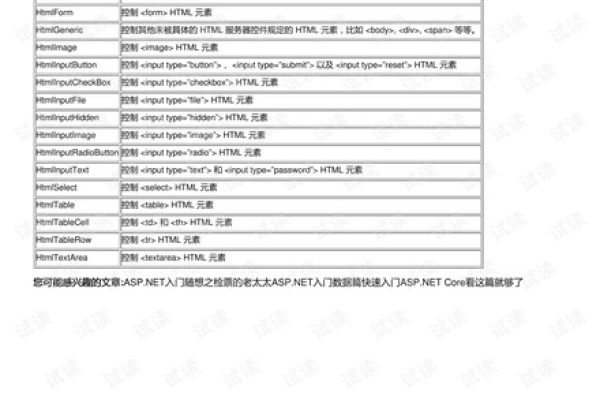
1、文本框(Text Box)
使用<input>标签创建文本框。
通过value属性绑定数据。
2、下拉列表(Dropdown List)
使用<select>和<option>标签创建下拉列表。
通过selected属性绑定选中的选项。
3、复选框(Checkbox)
使用<input>标签创建复选框。
通过checked属性绑定选中状态。
4、单选按钮(Radio Button)
使用<input>标签创建单选按钮。
通过checked属性绑定选中状态。
5、按钮(Button)
使用<button>标签创建按钮。
通过点击事件绑定数据。
6、表格(Table)
使用<table>、<tr>、<td>等标签创建表格。
通过JavaScript动态生成表格行和列,并绑定数据。
7、图像(Image)
使用<img>标签创建图像。
通过src属性绑定图像的URL。
8、链接(Link)
使用<a>标签创建链接。
通过href属性绑定链接的目标URL。
9、输入框(Input Field)
使用<input>标签创建输入框。
通过value属性绑定输入的值。
10、隐藏字段(Hidden Field)
使用<input>标签创建隐藏字段。
通过value属性绑定隐藏字段的值。
这些是一些常见的HTML控件和如何绑定数据的示例,具体的实现方式可能会根据需求和使用的技术栈而有所不同。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/307783.html