上一篇
html如何实现图片居中
- 行业动态
- 2024-04-04
- 3455
在HTML中,我们可以通过CSS样式来实现图片居中,有多种方法可以实现图片居中,以下是一些常见的方法:
1、使用margin属性
我们可以使用margin属性来设置元素的外边距,从而实现图片居中,这种方法适用于已知元素宽度和高度的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
display: block;
marginleft: auto;
marginright: auto;
width: 50%;
}
</style>
</head>
<body>
<img src="your_image.jpg" alt="Image" >
</body>
</html>
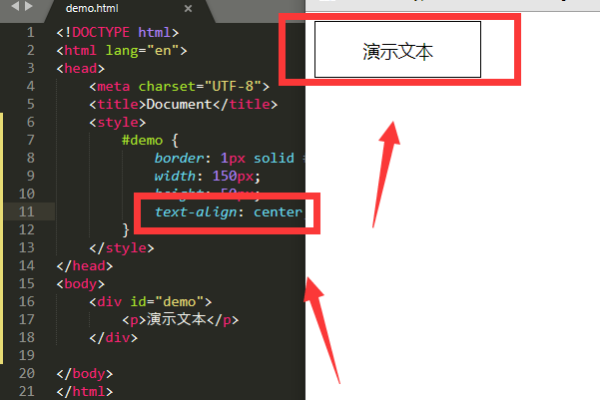
2、使用textalign属性
我们可以使用textalign属性来设置元素的文本对齐方式,从而实现图片居中,这种方法适用于将图片作为文本的一部分的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
textalign: center;
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Image">
</div>
</body>
</html>
3、使用flex布局
我们可以使用flex布局来实现图片居中,这种方法适用于将图片与其他元素一起居中的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Image">
</div>
</body>
</html>
4、使用grid布局(CSS Grid)
我们可以使用grid布局来实现图片居中,这种方法适用于将图片与其他元素一起居中的情况。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: grid;
justifyitems: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Image">
</div>
</body>
</html>
5、使用table布局(不推荐)
我们可以使用table布局来实现图片居中,这种方法不推荐使用,因为table布局在现代网页设计中已经过时,在某些情况下,它仍然可以工作。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: table; /* 将容器显示为表格 */
margin: 0 auto; /* 设置水平居中 */
width: 50%; /* 设置容器宽度 */
}
</style>
</head>
<body>
<div >
<img src="your_image.jpg" alt="Image">
</div>
</body>
</html>
以上就是在HTML中实现图片居中的一些常见方法,你可以根据实际需求选择合适的方法来实现图片居中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/307700.html