网站服务器托管配置包年加速CDN流量包(免费服务器托管)
- 行业动态
- 2024-05-26
- 4
网站服务器托管配置包年加速CDN流量包(免费服务器托管)
本服务为您提供一年的服务器托管,同时还包括CDN加速流量包,以优化您的网站性能,以下是我们提供的详细配置和服务内容:
服务器配置

| 参数 | 详情 |
| CPU | Intel Xeon E52620 v4 2.1GHz |
| 内存 | 32GB DDR4 ECC |
| 硬盘 | 1TB SSD RAID10 |
| 带宽 | 1Gbps共享 |
| IP数量 | 5个独立IP地址 |
| 操作系统 | Windows Server 2019 / Linux (CentOS/Ubuntu) 可选 |
| 控制面板 | Plesk / cPanel 免费版 |
| 技术支持 | 24/7 在线支持和故障排查 |
| DDOS保护 | 基础防御(无保证SLA) |
| 备份服务 | 每周自动备份(保留最近7天的备份) |
| 升级和迁移 | 免费协助进行服务器升级或数据迁移 |
| 备注 | 提供完全的根访问权限 |
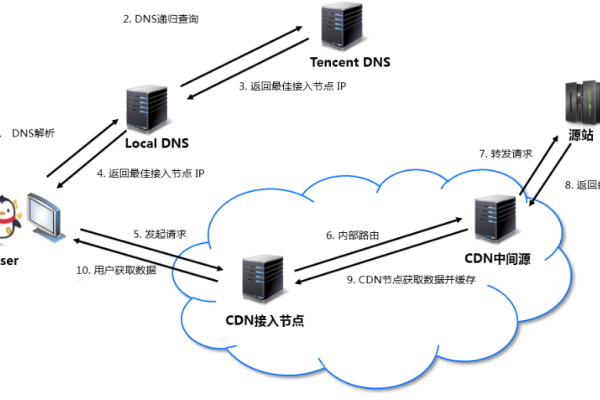
CDN加速流量包
| 参数 | 详情 |
| 月流量额度 | 100GB |
| 节点分布 | 全球主要地区覆盖 |
| URL缓存规则 | 自定义缓存策略,可按文件类型、查询字符串等设置缓存时间 |
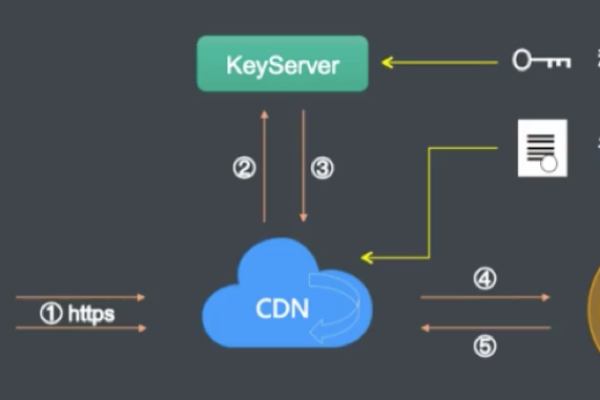
| HTTPS支持 | 支持SSL加速,包含免费的Let’s Encrypt SSL证书 |
| API接口 | 提供API接口以便集成和自定义管理 |
| 报告和统计 | 实时流量和带宽使用情况监控 |
| 抗DDoS保护 | 基础防御(无保证SLA) |
| 缓存Purge功能 | 支持手动清除缓存,确保内容更新同步 |
| 备注 | 超出包含流量部分按照每GB计费 |
免费服务器托管服务条款
服务期限:自服务激活之日起一年。

续费政策:服务到期前一个月通知客户,客户可选择续费或升级方案。
适用限制:免费服务器托管不包括硬件维修和更换,但包括硬件故障时的快速更换服务。
数据中心:服务器位于国际标准的数据中心,配备冗余电源和网络连接。

请注意,具体的服务条款和条件可能会根据服务提供商的不同而有所变化,在选择服务之前,建议直接与服务提供商联系,获取最新的服务细节和报价。