简易静态网站制作流程图 html如何整合成一个完整网站?
- 行业动态
- 2024-03-21
- 4
制作简易静态网站流程:1. 设计网站结构。2. 编写HTML内容。3. 添加CSS样式。4. 插入JavaScript功能。5. 测试并发布网站。整合需确保代码规范,资源链接正确。
创建一个简易的静态网站并将其整合成一个完整网站的过程可以分解为以下步骤:
1. 规划网站结构
在开始制作网站之前,你需要规划网站的结构,这包括确定页面数量、每个页面的内容以及它们之间的导航关系。
2. 设计网站布局
设计每个页面的布局,确定元素如何放置,如标题、段落、图片、菜单和其他交互元素。
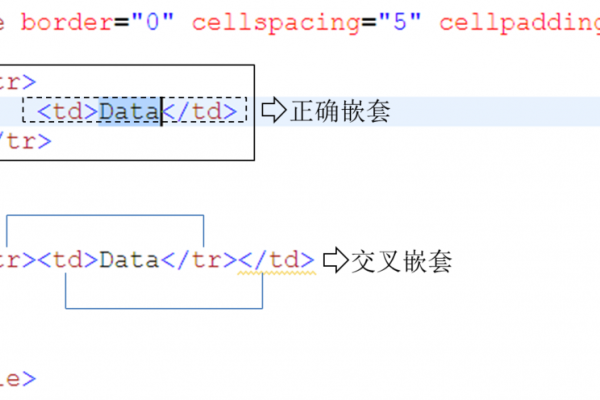
3. 编写HTML代码
使用HTML创建每个页面的基础结构,HTML定义了网页的骨架,包括文本内容、标题、段落等。
单元表格: HTML页面基础结构示例

| HTML元素 | 描述 |
| 文档类型声明,告诉浏览器这是一个HTML5文档 |
| 包含整个HTML文档的根元素 |
| 包含元数据和链接到CSS和JavaScript文件的元素 |
| 定义网页标题,显示在浏览器标签上 |
| 包含网页的实际内容,如文本、图像等 |
4. 添加样式(CSS)
使用CSS来添加样式和布局到你的HTML页面,CSS负责颜色、字体、间距、大小和页面元素的布局。
5. 添加功能(JavaScript)
如果需要,使用JavaScript为网站添加交互性和动态功能,例如弹窗通知、表单验证或动画效果。
6. 创建导航

构建一个导航系统来帮助用户在网站的不同页面之间跳转,通常包括菜单栏、链接或面包屑导航。
7. 测试网站
在不同的设备和浏览器上测试网站以确保兼容性,并检查布局、链接、功能和内容是否有错误或问题。
8. 优化网站
对网站进行搜索引擎优化(SEO),确保网站有良好的加载速度,并且代码是干净和高效的。

9. 发布网站
将网站上传到Web服务器,你可以通过FTP、SSH或其他文件传输方法将网站文件上传到你的网站托管服务器。
10. 维护更新
定期维护和更新网站内容,确保链接没有断开,内容保持最新,同时不断优化用户体验。
通过遵循这些步骤,你可以将HTML页面整合成一个完整且功能完备的静态网站,设计和开发是一个迭代过程,不断地评估和改进你的网站对于保持其吸引力和有效性至关重要。