如何引出蜘蛛,如何才能捉到蜘蛛_如何引蜘蛛秒收录
- 行业动态
- 2023-12-12
- 5
好久不见,今天给各位带来的是如何引出蜘蛛,如何才能捉到蜘蛛,文章中也会对如何引蜘蛛秒收录进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
怎样捕捉蜘蛛
1、需要用到的工具有:果冻盒子、小罐子、镊子、捕虫网。在抓蜘蛛之前,要先判断一下蜘蛛是不是有毒性,不要随便捕捉导致中毒。如果是体型比较小的蜘蛛,可以用吃剩下的果冻盒子、小罐子抓捕。直接扣在蜘蛛上面。
2、截断它的蜘蛛丝,然后放在塑料袋里。采集蜘蛛不可用手去捕捉,应用镊子、钳、竹夹或捞网捕捉收集。全年均可捕捉蜘蛛进行加工。蜘蛛生活的环境不同,采集方法也随之不同。
3、用手抓,若蜘蛛不多,没有在柜子里等隐蔽位置看到过,可直接拿手抓走。蜘蛛是益虫能帮你吃掉家里的其他虫子,尽量别打死。若怕蜘蛛,不敢用手去抓,可用电蚊拍,电昆虫也是很有用的一个工具。
4、用采集管或者饲养器以及补充垫等专用的工具,再准备长袖衣物和帽子面罩,做发好防护,才能在保证安全的前提下捉到蜘蛛。
5、如果蜘蛛没有毒性,你可以选择以下几种方法来捕捉它: 使用捕虫器:将捕虫器靠近蜘蛛,然后轻轻将其合上,将蜘蛛困在捕虫器中。 使用扫帚:将扫帚靠近蜘蛛,然后轻轻将扫帚压在蜘蛛身上,让它无法移动。
如何引出蜘蛛如何引出蜘蛛洞
引诱它出来的方法:抓一只蚊子,打个半死,放在蜘蛛进出的地方,吸引蜘蛛,因为蜘蛛是吃蚊子的。饥荒怎么两天就有3级蜘蛛巢?拉着打,白天走到蜘蛛巢范围里面,会出来三个黑蜘蛛。
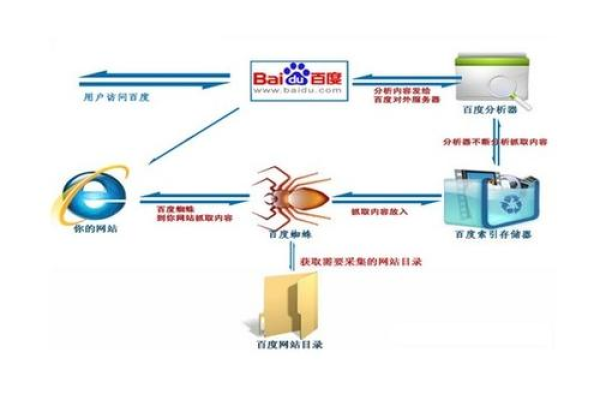
蜘蛛不见了,引出来可以借助以下方法: 建设优质的网站内容,要引出蜘蛛,首先要建设优质的网站内容。百度一直在强调用户体验,网站的内容必须符合用户的需求,还需要是原创、有价值的内容。
想办法打死一只小虫,用线将其缠绕,手拿着线,慢慢将死虫放在蜘蛛旁,待蜘蛛抓住小虫后,慢慢抖动绳子并慢慢拖出,蜘蛛就会被引出。
怎样把蜘蛛引出房间 许多蜘蛛都有吐丝织网的习性,如果发现了它的网就将其破坏掉,因为蜘蛛的网被破坏掉后就会重新找地方织网,不会回到原来的地方。

柑橘或柠檬驱赶蜘蛛 蜘蛛显然对于柑橘的味道很不喜欢,柠檬、橘子和酸橙这类水果可以有效的防止蜘蛛在家里扎根。切一小片柠檬放在小碗中,放在你觉得蜘蛛很可能潜伏的地方,会有效驱赶蜘蛛。
我小的时候都是把蚂蚁扔到蜘蛛洞内。蚊子,小蟑螂之类的都是可以的。
怎么把角落里的蜘蛛引出来
想办法打死一只小虫,用线将其缠绕,手拿着线,慢慢将死虫放在蜘蛛旁,待蜘蛛抓住小虫后,慢慢抖动绳子并慢慢拖出,蜘蛛就会被引出。
消灭蜘蛛可以用石灰水喷洒,这个石灰水是可以施用毒性很低的石灰水喷射地面和角落,然后过几天再扫撤除。
蜘蛛不见了,引出来可以借助以下方法: 建设优质的网站内容,要引出蜘蛛,首先要建设优质的网站内容。百度一直在强调用户体验,网站的内容必须符合用户的需求,还需要是原创、有价值的内容。
第一,蜘蛛不咬人;引诱它出来的方法:抓一只蚊子,打个半死,放在蜘蛛进出的地方,吸引蜘蛛,因为蜘蛛是吃蚊子的。饥荒怎么两天就有3级蜘蛛巢?拉着打,白天走到蜘蛛巢范围里面,会出来三个黑蜘蛛。
房间里有蜘蛛怎么彻底清除 将房间内收拾整齐,清理房间死角。杂乱无章地堆积物品会形成许多角角落落和打扫清理死角,容易产生给蚊虫停留的空间。 清理房间完毕后,可以喷洒杀虫剂或是进行烟熏灭杀害虫和蜘蛛。

准备一杯精心浓缩的薄荷茶。将它存放在一个喷雾瓶,然后喷洒在你房子的每一个角落,特别是门的角落和窗口边框。这样你就可以很自然地把虫子和老鼠和蜘蛛赶出去了,并且家里还有一种奇妙的薄荷香味。
如何才能捉到蜘蛛
需要用到的工具有:果冻盒子、小罐子、镊子、捕虫网。在抓蜘蛛之前,要先判断一下蜘蛛是不是有毒性,不要随便捕捉导致中毒。如果是体型比较小的蜘蛛,可以用吃剩下的果冻盒子、小罐子抓捕。直接扣在蜘蛛上面。
截断它的蜘蛛丝,然后放在塑料袋里。采集蜘蛛不可用手去捕捉,应用镊子、钳、竹夹或捞网捕捉收集。全年均可捕捉蜘蛛进行加工。蜘蛛生活的环境不同,采集方法也随之不同。
用手抓,若蜘蛛不多,没有在柜子里等隐蔽位置看到过,可直接拿手抓走。蜘蛛是益虫能帮你吃掉家里的其他虫子,尽量别打死。若怕蜘蛛,不敢用手去抓,可用电蚊拍,电昆虫也是很有用的一个工具。
如何捉到蜘蛛
需要用到的工具有:果冻盒子、小罐子、镊子、捕虫网。在抓蜘蛛之前,要先判断一下蜘蛛是不是有毒性,不要随便捕捉导致中毒。如果是体型比较小的蜘蛛,可以用吃剩下的果冻盒子、小罐子抓捕。直接扣在蜘蛛上面。
截断它的蜘蛛丝,然后放在塑料袋里。采集蜘蛛不可用手去捕捉,应用镊子、钳、竹夹或捞网捕捉收集。全年均可捕捉蜘蛛进行加工。蜘蛛生活的环境不同,采集方法也随之不同。
如果蜘蛛没有毒性,你可以选择以下几种方法来捕捉它: 使用捕虫器:将捕虫器靠近蜘蛛,然后轻轻将其合上,将蜘蛛困在捕虫器中。 使用扫帚:将扫帚靠近蜘蛛,然后轻轻将扫帚压在蜘蛛身上,让它无法移动。

使用手电筒:在较暗的环境下,使用手电筒可以让蜘蛛更加显眼。
怎样把蜘蛛找出来
1、追寻踪迹:按照蜘蛛可能逃跑的路线,仔细检查房间的每个角落和缝隙,特别是那些黑暗、潮湿的地方,因为蜘蛛通常喜欢这些地方。 制造光线:使用手电筒照亮可能存在蜘蛛的角落。
2、观察蜘蛛可能出现的地方:蜘蛛通常喜欢在暗角落、家具下面、墙壁角落等地方活动。你可以在这些地方找找看是否有蜘蛛。 使用手电筒:手电筒的光线可以更好地照射到蜘蛛可能出现的地方,帮助你找到蜘蛛。
3、仔细搜索:人们可以按照蜘蛛喜欢藏身的地方进行搜索,如墙角、衣柜、桌子底下、地板下等等。使用粘黏纸:对于较小的蜘蛛,可以在墙角、床头、书桌等地方放置粘黏纸。
各位小伙伴们,我刚刚为大家分享了有关如何引出蜘蛛,如何才能捉到蜘蛛的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!