论坛虚拟主机购买怎么配置的
- 行业动态
- 2023-12-11
- 4
一、论坛虚拟主机购买怎么配置
论坛虚拟主机的购买和配置是一个相对复杂的过程,需要考虑很多因素,下面我们将详细介绍如何购买和配置论坛虚拟主机。
1、选择合适的虚拟主机服务商
我们需要选择一个合适的虚拟主机服务商,市面上有很多虚拟主机服务商,如阿里云、腾讯云、华为云等,在选择时,我们需要根据自己的需求和预算来选择合适的服务商,我们可以从以下几个方面来考虑:
– 价格:不同的虚拟主机服务商价格不同,我们需要根据自己的预算来选择。
– 性能:我们需要考虑虚拟主机的性能,如CPU、内存、带宽等。
– 稳定性:我们需要考虑虚拟主机的稳定性,选择一个稳定的服务商可以保证我们的论坛正常运行。
– 技术支持:我们需要考虑虚拟主机服务商的技术支持,选择一个有良好技术支持的服务商可以在出现问题时及时得到解决。
2、购买虚拟主机
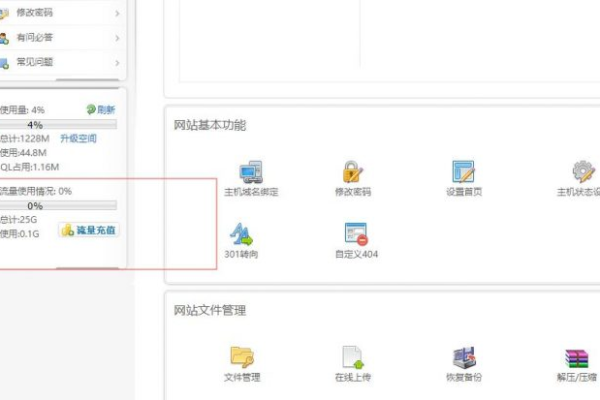
在选择了合适的虚拟主机服务商后,我们就可以进行购买了,购买时,我们需要提供一些基本信息,如域名、网站备案号等,购买完成后,我们会得到一个虚拟主机的IP地址、用户名、密码等信息。

3、上传论坛程序
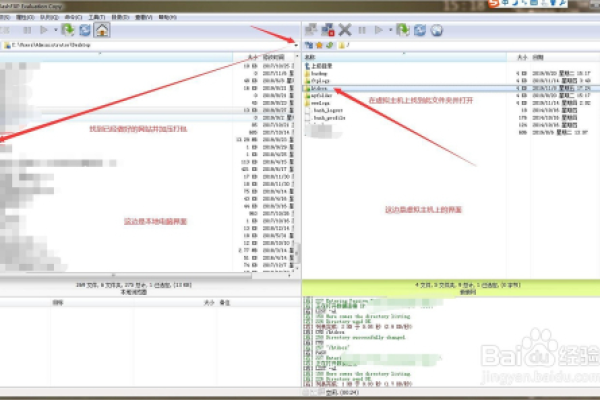
购买并获取到虚拟主机的信息后,我们需要将论坛程序上传到虚拟主机上,上传论坛程序的方法有很多,如FTP、SCP等,上传完成后,我们需要对论坛程序进行基本的配置,如数据库连接信息、管理员账号密码等。
4、安装论坛程序
在论坛程序上传并配置好后,我们需要对论坛程序进行安装,安装过程中,我们需要填写一些基本信息,如论坛名称、版块设置等,安装完成后,我们就可以访问我们的论坛了。
5、优化论坛性能
为了让论坛运行得更加流畅,我们需要对论坛进行一些优化,这些优化包括:

– 对论坛进行缓存处理,提高访问速度。
– 对论坛进行压缩处理,减小文件大小。
– 对论坛进行数据库优化,提高查询速度。
– 对论坛进行静态资源加速,提高访问速度。
二、相关问题与解答
1、如何选择合适的虚拟主机服务商?
答:选择合适的虚拟主机服务商需要考虑多方面的因素,如价格、性能、稳定性、技术支持等,可以根据自己的需求和预算来选择合适的服务商。

2、如何优化论坛性能?
答:优化论坛性能主要包括对论坛进行缓存处理、压缩处理、数据库优化和静态资源加速等,这些优化可以提高论坛的访问速度和用户体验。
3、如何解决论坛访问慢的问题?
答:解决论坛访问慢的问题可以从多个方面入手,如优化数据库查询、使用CDN加速、压缩静态资源等,还可以检查服务器的CPU、内存、带宽等资源是否充足。
4、如何防止论坛被破解攻击?
答:防止论坛被破解攻击需要从多个方面入手,如定期更新系统和软件、使用安全插件、设置防火墙等,还需要注意保护论坛的数据库和其他重要数据的安全。