如何设置透明的html
- 行业动态
- 2024-04-06
- 4083
设置透明的HTML可以通过CSS来实现,下面是详细的步骤和小标题,以及一个单元表格来说明:

小标题1: 使用CSS属性设置透明度
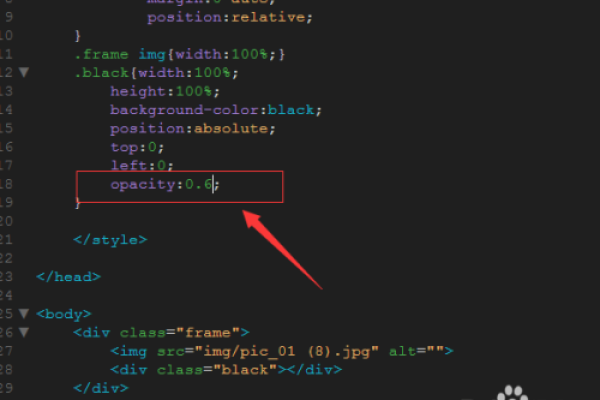
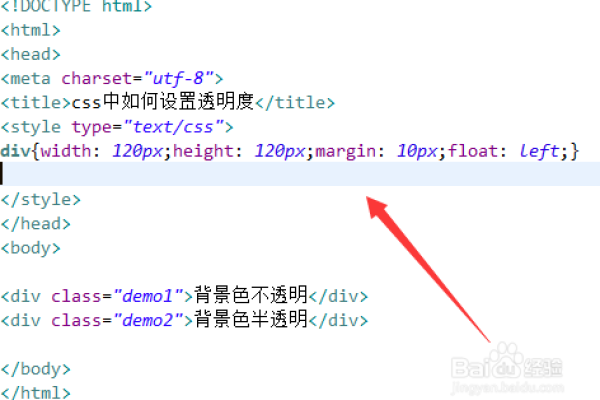
使用opacity属性来设置元素的透明度,该属性的值范围为0到1,其中0表示完全透明,1表示完全不透明。
可以应用于任何HTML元素,如div、p、img等。
小标题2: 使用RGBA颜色值设置透明度
使用RGBA颜色值中的alpha通道来设置元素的透明度,alpha通道的值范围为0到1,其中0表示完全透明,1表示完全不透明。
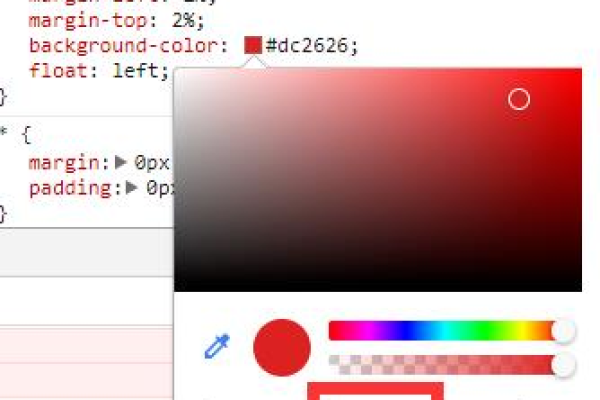
可以使用CSS的backgroundcolor属性来设置元素的背景颜色,并使用RGBA值来指定透明度。
小标题3: 使用HSLA颜色值设置透明度
使用HSLA颜色值中的alpha通道来设置元素的透明度,alpha通道的值范围为0到1,其中0表示完全透明,1表示完全不透明。
可以使用CSS的backgroundcolor属性来设置元素的背景颜色,并使用HSLA值来指定透明度。
单元表格: CSS属性和对应的透明度设置方法
| CSS属性 | 描述 | 示例代码 |
| opacity | 设置元素的透明度 | opacity: 0.5;(设置为半透明) |
| backgroundcolor | 设置元素的背景颜色,并通过RGBA或HSLA值指定透明度 | backgroundcolor: rgba(255, 0, 0, 0.5);(设置为半透明的红色) |
| hsl | 设置元素的背景颜色,并通过HSLA值指定透明度 | backgroundcolor: hsla(120, 100%, 50%, 0.5);(设置为半透明的绿色) |
请注意,以上是一些常用的方法来设置透明的HTML元素,根据具体的需求和情况,您可能需要结合其他CSS属性和方法来实现所需的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/307176.html