html如何表示空格
- 行业动态
- 2024-03-31
- 4410
在HTML中,空格的表示方法非常简单,HTML语言本身并不直接支持空格字符,但是可以通过一些特殊的方式来实现空格的表示,下面将详细介绍如何在HTML中表示空格。
1、使用 实体:
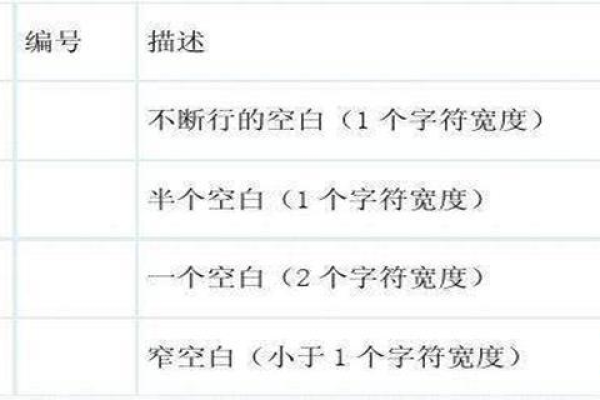
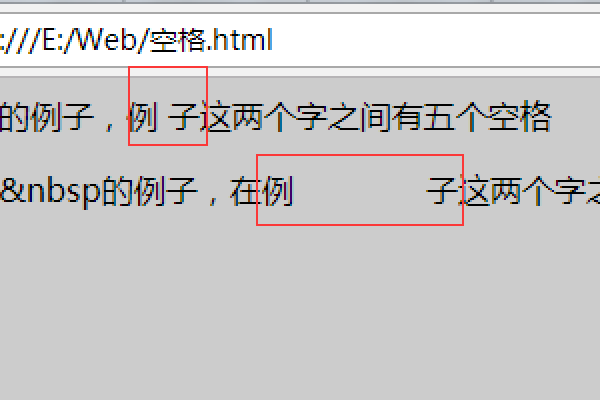
在HTML中,可以使用 实体来表示一个非换行空格,这个实体是一个半角空格,宽度与字体大小有关。
<p>这是两个单词,它们之间有一个 空格。</p>
2、使用<pre>标签:
<pre>标签可以保持文本中的空格、换行和制表符等格式不变。
<pre>这是一段有空格的文本, 它会自动保留所有的空格和换行。</pre>
3、使用CSS样式:
通过设置CSS样式,可以实现更复杂的空格效果,可以使用marginleft属性来控制元素左边距,从而实现空格的效果。
<!DOCTYPE html>
<html>
<head>
<style>
.space {
marginleft: 10px;
}
</style>
</head>
<body>
<p >这是一个有空格的段落。</p>
</body>
</html>
4、使用whitespace属性:
whitespace属性用于控制元素内的空白字符(包括空格、制表符、换行符等)的处理方式。
<!DOCTYPE html>
<html>
<head>
<style>
p {
whitespace: pre;
}
</style>
</head>
<body>
<p>这是一个有空格的段落。</p>
</body>
</html>
5、使用JavaScript代码:
通过JavaScript代码,可以实现动态生成空格的效果。
<!DOCTYPE html>
<html>
<body>
<button onclick="addSpace()">添加空格</button>
<p id="text"></p>
<script>
function addSpace() {
var text = document.getElementById("text");
text.innerHTML += " ";
}
</script>
</body>
</html>
6、使用Unicode字符:
除了使用 实体之外,还可以使用其他Unicode字符来表示空格,全角空格可以用 表示,半角不间断连字符可以用¡表示。
这是两个单词,它们之间有一个 空格,这是两个单词,它们之间有一个¡不间断连字符。
7、使用表格或列表元素:
通过使用表格或列表元素,可以实现更复杂的空格效果,可以使用<table>标签创建一个表格,然后在表格单元格中插入空格。
<table border="1">
<tr>
<td> </td>
<td>这是一个有空格的单元格。</td>
</tr>
</table>
在HTML中表示空格的方法有很多,可以根据实际需求选择合适的方法,需要注意的是,不同的方法可能对空格的显示效果有所不同,因此在使用时需要根据具体情况进行调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/307173.html