阿里云更换系统(阿里云更换系统镜像)(阿里云 更换系统)
- 行业动态
- 2023-12-08
- 3
阿里云更换系统镜像(阿里云 更换系统)是指将阿里云服务器的操作系统更换为其他版本的操作系统,这样做的目的通常是为了获得更好的性能、更高的安全性或者兼容更多的软件,本文将详细介绍如何更换阿里云服务器的系统镜像,包括操作步骤、注意事项以及可能遇到的问题。
一、更换系统镜像的准备工作
1. 确保云服务器处于停机状态:在更换系统镜像之前,需要确保云服务器处于停机状态,以免在更换过程中出现数据丢失或损坏的风险。
2. 备份重要数据:在更换系统镜像之前,需要对服务器上的重要数据进行备份,以防止在更换过程中出现数据丢失的情况。
3. 获取新的系统镜像:可以通过阿里云官方提供的镜像市场获取所需的系统镜像,或者从其他可靠的来源获取。
4. 准备更换工具:可以使用阿里云提供的更换系统镜像的工具,也可以使用第三方工具如Veeam等。
二、更换系统镜像的操作步骤
1. 登录阿里云控制台:使用阿里云账号登录阿里云控制台。
2. 找到需要更换系统的云服务器:在控制台中,找到需要更换系统的云服务器,并点击进入详情页面。
3. 执行更换系统镜像操作:在云服务器详情页面中,找到“更换系统镜像”选项,点击执行更换操作。
4. 选择新的系统镜像:在弹出的对话框中,选择需要更换的系统镜像,然后点击“确定”按钮。

5. 等待系统镜像更换完成:系统会自动开始更换镜像,这个过程可能需要几分钟到几个小时不等,具体时间取决于云服务器的配置和网络环境。
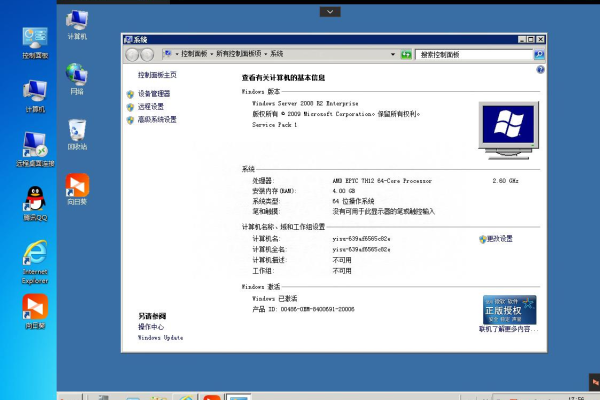
6. 检查新系统镜像:系统镜像更换完成后,可以在云服务器详情页面的“系统信息”部分查看新安装的操作系统版本。
三、注意事项
1. 更换系统镜像可能会导致云服务器上的数据丢失或损坏,因此在更换前务必进行数据备份。
2. 更换系统镜像可能会影响云服务器的性能和稳定性,因此在更换前需要评估风险并确保有足够的技术支持。
3. 更换系统镜像后,可能需要重新安装和配置一些应用程序和服务,以确保它们能够正常运行。
4. 如果遇到更换系统镜像过程中的问题,可以联系阿里云客服寻求帮助。
四、相关问题与解答
问题1:阿里云更换系统镜像是否需要支付额外的费用?

答:通常情况下,阿里云免费为用户提供更换系统镜像的服务,但在某些特殊情况下,如使用第三方工具进行更换或者更换的系统镜像不在阿里云官方提供的镜像市场中,可能需要支付额外的费用,具体情况请参考阿里云官方文档或咨询客服。
问题2:阿里云更换系统镜像后,如何恢复原有的系统设置?
答:在更换系统镜像后,可以通过以下方法恢复原有的系统设置:
1. 登录云服务器,查看当前系统中是否包含原有的配置文件或设置文件;
2. 如果存在原有配置文件或设置文件,将其复制到新系统中相应的位置;
3. 如果无法找到原有配置文件或设置文件,可以尝试联系云服务提供商或查阅相关文档寻求帮助。

问题3:阿里云更换系统镜像后,如何重新配置应用程序和服务?
答:在更换系统镜像后,需要根据新安装的操作系统版本重新配置应用程序和服务,具体操作步骤如下:
1. 登录云服务器,查看新系统中是否有应用程序和服务的管理工具;
2. 如果存在管理工具,根据工具的说明文档重新配置应用程序和服务;
3. 如果不存在管理工具,可以尝试联系云服务提供商或查阅相关文档寻求帮助。
问题4:阿里云更换系统镜像后,如何测试新安装的操作系统是否正常工作?