如何html上添加音乐
- 行业动态
- 2024-04-04
- 2875
在HTML中添加音乐是一种常见的技术,可以为用户提供更好的体验,以下是如何在HTML上添加音乐的详细步骤:

1、准备音乐文件:你需要准备一个音乐文件,可以是MP3、WAV或其他支持的音频格式,确保音乐文件与你的HTML文件在同一目录下,或者提供正确的路径。
2、使用<audio>标签:在HTML中,你可以使用<audio>标签来嵌入音乐。<audio>标签是一个空元素,不需要结束标签,你可以在<audio>标签中使用一些属性来控制音乐的播放和行为。
“`html
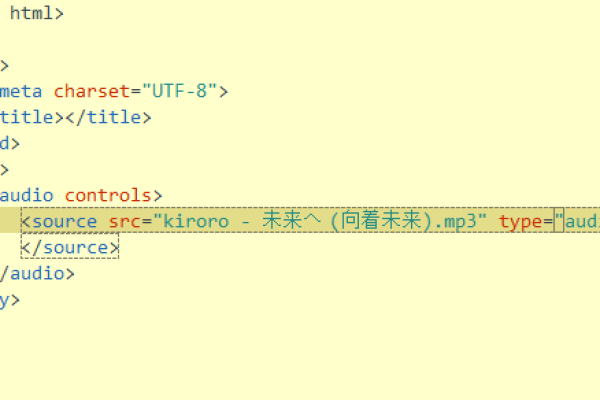
<audio controls>
<source src="music.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
“`
在上面的示例中,我们使用了controls属性来显示音频控制器,使用户可以控制音乐的播放、暂停和音量等。<source>标签用于指定音乐文件的路径和类型,如果用户的浏览器不支持<audio>元素,将显示<source>标签中的文本。
3、设置音乐的属性:除了controls属性,<audio>标签还具有其他一些属性,可以帮助你更好地控制音乐的播放和行为。
src属性:用于指定音乐文件的路径或URL,确保提供正确的路径或URL,以便浏览器能够找到音乐文件。
autoplay属性:用于在页面加载时自动播放音乐。autoplay="autoplay"。
loop属性:用于使音乐循环播放。loop="loop"。
preload属性:用于指定音乐文件的预加载方式,可选值有none、metadata和auto。preload="auto"。
4、添加音乐到页面:将上述代码插入到你的HTML文件中的适当位置,即可在页面上添加音乐,你可以选择在页面加载时自动播放音乐,或者提供一个按钮供用户点击以开始播放音乐。
5、测试和调试:在完成上述步骤后,保存并打开你的HTML文件,并在浏览器中进行测试,确保音乐文件正确加载,并且用户可以控制音乐的播放和行为,如果遇到问题,检查音乐文件的路径和类型是否正确,以及是否使用了正确的属性和语法。
通过使用<audio>标签,你可以在HTML中轻松地添加音乐,只需准备音乐文件,使用适当的属性和语法将其嵌入到HTML中,然后测试和调试以确保一切正常,这样,你就可以为你的网站或应用程序提供更好的用户体验了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/306688.html