html如何制作登录界面
- 行业动态
- 2024-04-04
- 3526
HTML是用于构建网页的标准标记语言,它可以用来制作登录界面,包括输入框、按钮和一些基本样式,以下是一个简单的HTML登录界面的制作过程:
1、创建一个HTML文件
你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad或者Sublime Text,将这个文件保存为login.html。
2、编写HTML代码
在HTML文件中,我们需要编写一些基本的HTML标签来创建登录界面的结构,这些标签包括DOCTYPE、html、head和body。
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
</head>
<body>
</body>
</html>
3、添加表单标签
接下来,我们需要在body标签中添加一个表单标签,表单标签用于收集用户输入的数据,我们将表单标签放在body标签中。
<body>
<form>
</form>
</body>
4、添加输入框和按钮
在表单标签中,我们可以添加输入框和按钮,输入框用于让用户输入他们的用户名和密码,按钮用于提交表单,我们将输入框和按钮放在表单标签中。
<form>
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<button type="submit">登录</button>
</form>
5、添加CSS样式
为了让登录界面看起来更好看,我们可以添加一些CSS样式,我们可以在head标签中添加一个style标签来编写CSS代码。
<head>
<title>登录界面</title>
<style>
body {
fontfamily: Arial, sansserif;
}
form {
width: 300px;
margin: 0 auto;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inlineblock;
border: 1px solid #ccc;
boxsizing: borderbox;
}
button {
backgroundcolor: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
</style>
</head>
6、保存并预览登录界面
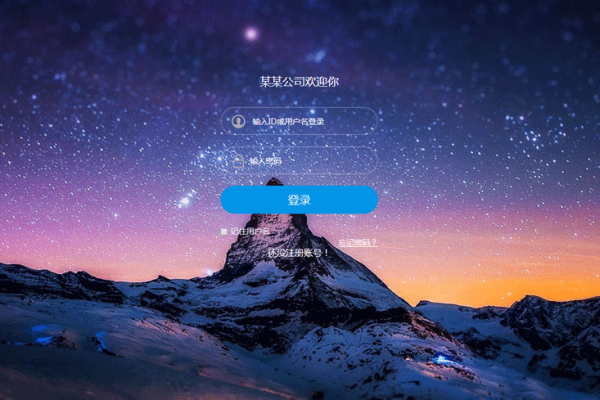
现在,你可以保存你的HTML文件,并在浏览器中打开它来预览你的登录界面,你应该能看到一个简单的登录界面,包括两个输入框和一个登录按钮,你可以根据需要修改CSS样式来改变登录界面的外观。
以上就是如何使用HTML制作一个简单的登录界面的过程,需要注意的是,这只是一个非常基础的登录界面,没有包含任何后端处理逻辑,在实际的网站开发中,你还需要使用JavaScript和服务器端语言(如PHP或Node.js)来处理用户的登录请求和验证用户的身份。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/306679.html