.shop域名前景如何「shop域名有什么限制吗」
- 行业动态
- 2023-12-03
- 5
各位朋友,大家好!小编整理了有关.shop域名前景如何的解答,顺便拓展几个相关知识点,希望能解决你的问题,我们现在开始阅读吧!
有好用的域名注册网站可以推荐吗?域名后缀要怎么选?
1、域名后缀的选择要根据你的网站类型来决定的,比如你一般的商业或是品牌网站,选择.com .cn 等都可以,但是这两个也是比较成熟的后缀了,竞争可能有点大。
2、因此,如果您的网站内容是有关政府机构或有关该领域的信息,可考虑使用.gov域名后缀。综上所述,选择一个合适的域名后缀是建站过程中非常重要的一步。
3、域名后缀现在有过千,各类含义均有。准备搭建网站的站长们,可能会无法下手,陷入选择综合征中。这里,我们姑且先以权重来分析这些域名后缀。
.shop域名有什么优势
该域名已被纳入ICANN的新通用顶级域名计划,.shop新顶级域名是购物领域的全能域名,不管是线上或线下的产品和服务,.shop都是商家的绝佳网络地址及有力的营销工具。
shop作为新顶级域名,具有极大的商业价值,也符合中国人的习惯,同时在世界上也得到认同,将于6月30号进入日升期,持有商标的公司个人可以优先进行申请注册。
①有一定的规律,比传统形式的域名更加好记。②有标志性,更加彰显淘宝上的店铺形象。③进行店铺推广时,由于域名具有店铺个性、有品牌效应,推广效果将会更好。
我公司使用shop域名。目前使用很不方便。一个是公安部shop还无法备案。其次很多企业会认为是商城类,办公室电脑会自动屏蔽。shop属于商城类一个细分领域域名,于.TM等类似,不必过多夸大及炒作!囤积也没有特别多升值空间。

Namecheap发布2021年年度域名报告
毫无疑问,.COM依旧是全球顶级域名(TLD)中无可争议的领导者;.XYZ仍是平台第二受欢迎的gTLD,也是最受欢迎(注册量最大)的新顶级域名;.NET则在2021年从(2020年的)第五位上升了两位,排名第三。
近日,XYZ注册局发布2021年11月域名报告。其中,.xyz二级市场11月总成交额286,646美元,平均价格3,981美元,最低100美元,最高50,000美元。
为什么在过去的一个月里.Art域名会迎来热潮?有国外专业人士表示:2021年NFT技术的普及是.Art域名重新活跃在市场上的重要契机,当下火热的NFT与.art顶级域名的性质有着技术上的互通性。
.shop域名和.store域名哪个好?
1、很多人喜欢.COM域名,但是这种老后缀绝大多数好名字早就被注册了.co .org .pw .xyz等等新域名后缀都是很不错的选择,而且是完全不影响网站搜索引擎优化价值的。
2、.shop是一个国际化通用顶级域名。该域名已被纳入ICANN的新通用顶级域名计划,.shop新顶级域名是购物领域的全能域名,不管是线上或线下的产品和服务,.shop都是商家的绝佳网络地址及有力的营销工具。
3、总的来说,store 是一个更广泛的术语,可以用来指代各种商业场所,而 shop 更具体,通常指的是零售商店或购物的行为。

shop域名到底怎么了
之所以shop域名没人用,是因为因为shop域名为电商专用域名。lnternet网络域名,新顶级域名,该域名由GMO公司花费4150万美金竞拍获得。shop来就大受欢迎,亚马逊、谷歌、京东等多家企业都曾争夺过shop。
我公司使用shop域名。目前使用很不方便。一个是公安部shop还无法备案。其次很多企业会认为是商城类,办公室电脑会自动屏蔽。shop属于商城类一个细分领域域名,于.TM等类似,不必过多夸大及炒作!囤积也没有特别多升值空间。
该域名已被纳入ICANN的新通用顶级域名计划,.shop新顶级域名是购物领域的全能域名,不管是线上或线下的产品和服务,.shop都是商家的绝佳网络地址及有力的营销工具。
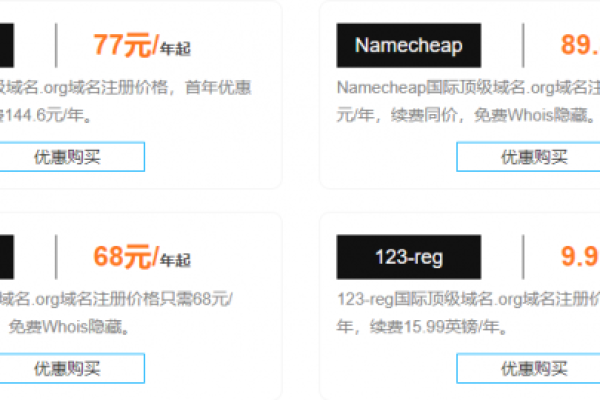
您好,shop域名属于新顶级域名,比较新颖,价格是根据其注册机构定下来的,每种域名的价格都不同,且新顶级域价格差幅度比较大。com是国际域名,也是世界应用最广的域名,价格稳定而且权威性比较高,不建议您采用新顶级域名。
shop作为新顶级域名,具有极大的商业价值,也符合中国人的习惯,同时在世界上也得到认同,将于6月30号进入日升期,持有商标的公司个人可以优先进行申请注册。
.shop域名是新通用顶级域名(New Generic Top-level Domain 简称 New gTLD)。该域名由GMO公司花费4150万美金竞拍获得。该域名自开放以来就大受欢迎,亚马逊、谷歌、京东等多家企业都曾争夺过.shop。

shop域名未来发展会怎么样?
1、续费太贵,每年都要续费的,买得起养不起。日本人的后缀在中国发展有很大的障碍,国家已经把12月13日定为南京30万遇难同胞的公祭日,在亚洲估计好不了。
2、选择.shop新顶级域名,会成为您线上专用购物网址的一个有力的营销工具。.shop新顶级域名不仅是您网上服务和购物网址的自然选择,而且也是线下零售商建立线上业务的最佳选择。
3、shop作为新顶级域名,具有极大的商业价值,也符合中国人的习惯,同时在世界上也得到认同,将于6月30号进入日升期,持有商标的公司个人可以优先进行申请注册。
以上内容就是解答有关.shop域名前景如何的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。