上一篇
如何调行间距html
- 行业动态
- 2024-04-04
- 2542
要调整HTML中的行间距,可以使用CSS样式表来实现,下面是一个详细的步骤:

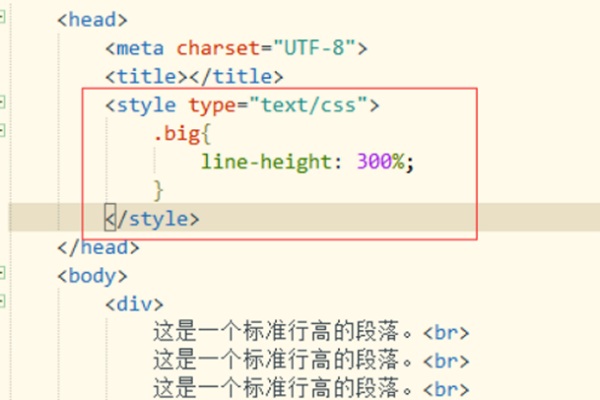
1、在HTML文件的头部(<head>标签内)添加一个<style>标签,用于定义CSS样式。
2、在<style>标签内,使用选择器来选择需要调整行间距的元素,如果要调整段落元素的行间距,可以使用p选择器。
3、使用CSS属性lineheight来设置行间距的大小,该属性接受一个值,表示行高的大小,可以设置为具体的像素值、百分比、em等单位。
4、根据需要,可以进一步自定义其他样式属性,如字体、颜色等。
下面是一个示例代码,演示如何调整段落元素的行间距为1.5倍行高:
<!DOCTYPE html>
<html>
<head>
<title>调行间距</title>
<style>
/* 选择段落元素 */
p {
/* 设置行间距为1.5倍行高 */
lineheight: 1.5;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>这是一个段落,通过CSS样式调整了行间距。</p>
<!其他内容 >
</body>
</html>
在上面的示例中,p选择器选择了所有的段落元素,并通过lineheight: 1.5;将行间距设置为1.5倍行高,可以根据需要修改这个值来调整行间距的大小。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/306440.html