如何有效地取消CDN缓存以更新网站内容?
- 行业动态
- 2025-01-03
- 4
取消CDN缓存是网站运维中常见的操作,通常用于更新网站内容、解决访问问题或切换CDN服务商,以下是关于取消CDN缓存的详细回答:
一、什么是CDN缓存?
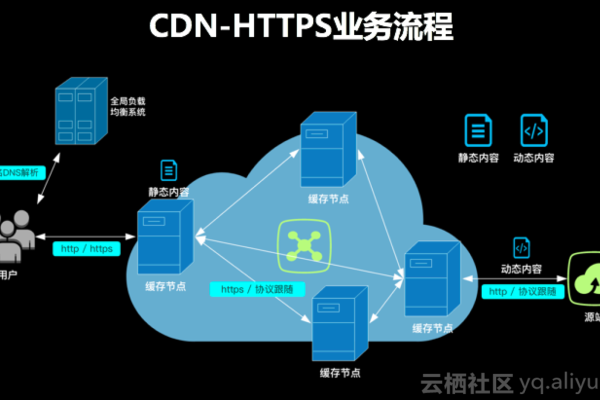
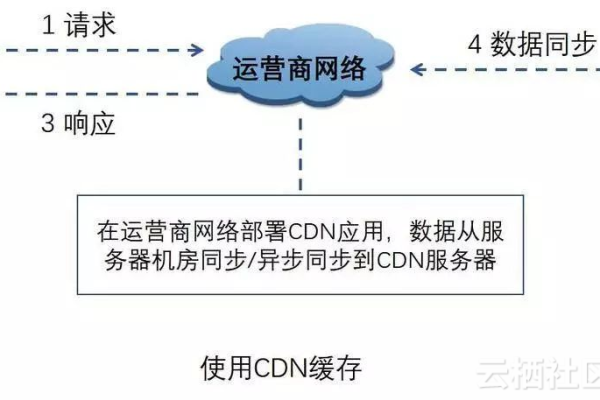
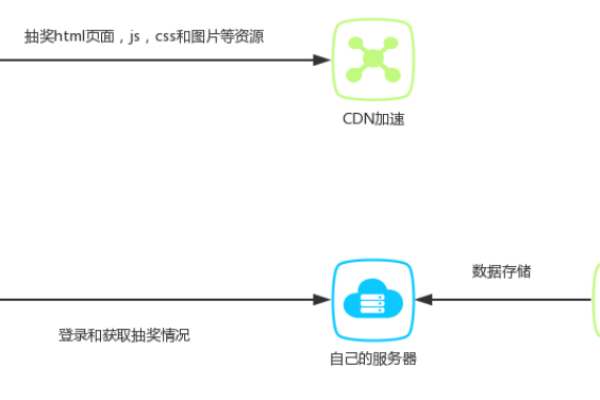
CDN(内容分发网络)缓存是指将网站的静态资源(如图片、CSS和JavaScript文件)存储在全球各地的CDN服务器上,以提高网站的加载速度和用户体验,有时候需要清除这些缓存,例如当网站的静态资源更新后,需要让用户获取到最新的内容。
二、为什么需要取消CDN缓存?
确保用户访问的是最新版本的内容。
解决因缓存导致的访问问题或错误。
更换CDN服务商时,确保新服务商能够正确处理请求。
三、如何取消CDN缓存?
1. 使用CDN提供的管理工具
大多数CDN服务商都提供了用户友好的管理工具来帮助用户管理和清除缓存,以下是一些常见CDN服务商及其缓存管理工具的使用方法:
Cloudflare:登录Cloudflare的仪表板,进入相应的网站设置页面,然后选择“缓存”选项,可以选择“清除所有缓存”来立即清除所有缓存数据,也可以选择“自定义清除”来清除特定的URL缓存。
Akamai:登录Akamai的控制面板,进入“Purge”工具页面,输入需要清除缓存的URL或目录,Akamai还提供了API接口,用户可以通过编写脚本来自动化缓存清除操作。
AWS CloudFront:通过AWS管理控制台进入CloudFront的分配列表,选择相应的分配,然后创建一个“Invalidation”请求,用户可以指定一个或多个路径,CloudFront会立即清除这些路径的缓存数据,与Akamai类似,CloudFront也提供了API接口支持自动化缓存清除操作。

2. 利用API接口清理缓存
许多CDN服务商提供了API接口,用户可以通过编写脚本来自动化缓存清除操作,以下是使用API接口清理缓存的具体方法:
获取API密钥:首先需要从CDN服务商的控制面板中获取API密钥。
编写缓存清除脚本:根据CDN服务商的API文档编写脚本来调用API接口清理缓存,使用Python编写一个简单的缓存清除脚本来调用Cloudflare的API接口。
自动化任务:将编写好的脚本设置为定时任务,利用Cron或其他任务调度工具定期执行,这样可以确保CDN缓存始终是最新的。
3. 设置较短的缓存过期时间(TTL)
缓存过期时间(TTL)是指缓存内容在CDN服务器上保留的时间,设置较短的TTL可以确保缓存内容更频繁地更新,但也会增加CDN服务器的负载,大多数CDN服务商允许用户在控制面板中设置TTL值。

4. 采取版本管理策略
版本管理是一种有效的缓存管理策略,通过在资源URL中添加版本号来强制更新缓存内容,将style.css改为style.css?v=1.0,每次更新资源时只需更改版本号即可强制CDN更新缓存。
5. 清理本地和浏览器缓存
除了清除CDN缓存外,还需要清除本地和浏览器缓存以确保用户访问的是最新的原始服务器内容,用户可以通过浏览器的开发者工具或系统设置来清理浏览器缓存。
四、取消CDN缓存的最佳实践
合理设置缓存策略:根据网站的更新频率和内容变化情况设置合理的缓存策略以减少缓存清理的频率。
定期监控和分析:使用监控工具和分析工具监控网站的访问情况和缓存命中率根据监控结果调整缓存策略和清理频率以达到最佳的性能和用户体验。
备份重要数据:在进行大规模缓存清理操作之前确保备份重要数据避免由于操作失误导致的数据丢失和网站访问异常。

五、相关问答FAQs
Q1: 如何快速清除CDN缓存?
A1: 要快速清除CDN缓存可以采取以下步骤:首先确定所使用的CDN服务提供商并登录到其控制面板;然后选择需要清理缓存的域名或项目;在缓存管理功能中找到清除缓存的选项并执行清理操作;最后等待一段时间以使CDN服务器刷新并更新内容,对于频繁更新内容的网站可以考虑使用API接口进行自动化清理。
Q2: CDN缓存如何影响网站内容更新?
A2: CDN缓存可以使网站内容在全球范围内更快地加载但同时也可能导致更新的内容无法立即生效,当更新网站内容时CDN服务器可能仍然缓存旧的版本直到缓存过期或手动清除缓存,因此如果想使更新内容立即生效可能需要清除CDN缓存,此外还可以通过设置较短的缓存过期时间(TTL)或采取版本管理策略来减少缓存对内容更新的影响。
六、小编有话说
取消CDN缓存是网站运维中不可或缺的一部分,它关乎到网站内容的及时性和用户体验,通过合理利用CDN提供的管理工具、API接口以及设置合适的缓存策略,我们可以有效地管理CDN缓存,确保网站内容的及时更新和高效访问,我们也应该关注本地和浏览器缓存的清理,以及在必要时调整安全设置和监控流量情况,希望以上内容能对大家在取消CDN缓存的过程中提供有益的参考和帮助。