网络地址如何设置
- 行业动态
- 2023-12-04
- 2
接下来,给各位带来的是网络地址怎么设置,ip地址怎么设置啊的相关解答,其中也会对网络地址如何设置进行详细解释,假如帮助到您,别忘了关注本站哦!
怎么手动设置电脑IP地址
首先,打开“控制面板”,并选择“网络和共享中心”。在“网络和共享中心”中,点击“更改适配器设置”。在“更改适配器设置”中,找到你想要设置固定IP地址的网络连接,右键点击并选择“属性”。
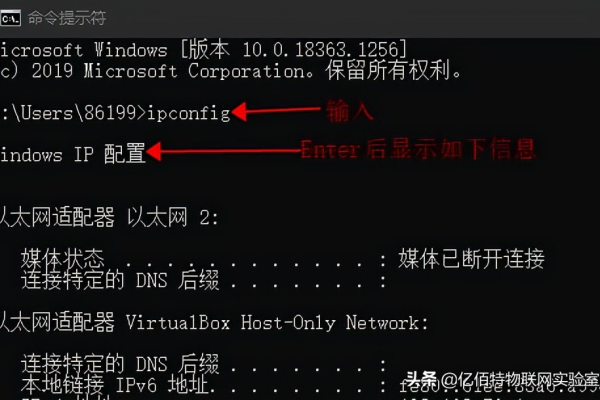
ip地址怎么更换,首选要明白自己的IP地址是由宽带运营商提供的固定IP地址。这个IP地址就像门牌号地址一样,这样才能正常的就行网络互通数据传输和信息交换。
具体如下:第一步,打开电脑并在桌面上找到此电脑选项,选中后点击鼠标右键,在弹出菜单中选中属性选项。 第二步,进入属性窗口,点击左侧的控制面板主页选项。
如何设置电脑ip地址上网?
打开网络设置:在电脑上打开控制面板或设置菜单,找到网络和Internet或网络设置选项。 进入网络适配器设置:在网络设置中,选择更改适配器选项或网络连接,进入网络适配器设置页面。
具体步骤如下:打开“控制面板”。在“控制面板”中,点击“网络和Internet”。点击“网络连接”。右键单击你希望设置IP地址的网络连接,然后选择“属性”。
电脑IP地址设置上网方法 鼠标点击电脑桌面右下角小电脑图标 ,在弹出的对话框中,点击 打开网络和共享中心。弹出 网络和共享中心 的界面,点击 更改适配器设置 找到 本地连接,右键点击并选择 属性。
大家都知道电脑上网需要通过IP地址,有时候网络无法正常使用时很有可能就是IP地址出现了问题,接下来小编就给大家介绍一下如何设置电脑IP地址。
IP地址设置步骤了解网络拓扑结构:在设置IP地址之前,需要了解网络的拓扑结构,包括网络设备的连接方式、网络的逻辑结构等。

电脑上网ip地址如何设置
打开网络设置:在电脑上打开控制面板或设置菜单,找到网络和Internet或网络设置选项。 进入网络适配器设置:在网络设置中,选择更改适配器选项或网络连接,进入网络适配器设置页面。
电脑IP地址设置上网方法 鼠标点击电脑桌面右下角小电脑图标 ,在弹出的对话框中,点击 打开网络和共享中心。弹出 网络和共享中心 的界面,点击 更改适配器设置 找到 本地连接,右键点击并选择 属性。
首先第一步打开电脑进入桌面后,根据下图所示,点击右下角【网络】图标。 第二步打开【网络】页面后,根据下图所示,点击【打开网络和共享中心】选项。
IP地址设置步骤了解网络拓扑结构:在设置IP地址之前,需要了解网络的拓扑结构,包括网络设备的连接方式、网络的逻辑结构等。
电脑如何设置ip地址
1、点击桌面右下角的电脑图标,在弹出的窗口中选择“打开网络和共享中心”。点击左侧的“更改适配器设置”。右键“本地连接”,选择“属性”。
2、打开网络设置:在电脑上打开控制面板或设置菜单,找到网络和Internet或网络设置选项。 进入网络适配器设置:在网络设置中,选择更改适配器选项或网络连接,进入网络适配器设置页面。

3、在屏幕的左下方,单击 开始 按钮,点击右侧的 控制面板 。单击 “网络和共享中心”。在网络和共享中心窗口,单击“无线网络连接 ”。点击详细信息 。
4、设置电脑的IP地址通常是在网络连接设置中进行的。具体步骤如下:打开“控制面板”。在“控制面板”中,点击“网络和Internet”。点击“网络连接”。右键单击你希望设置IP地址的网络连接,然后选择“属性”。
电脑IP设置怎么设置?
在屏幕的左下方,单击 开始 按钮,点击右侧的 控制面板 。单击 “网络和共享中心”。在网络和共享中心窗口,单击“无线网络连接 ”。点击详细信息 。
首先,打开“控制面板”,并选择“网络和共享中心”。在“网络和共享中心”中,点击“更改适配器设置”。在“更改适配器设置”中,找到你想要设置固定IP地址的网络连接,右键点击并选择“属性”。
设置电脑的IP地址通常是在网络连接设置中进行的。具体步骤如下:打开“控制面板”。在“控制面板”中,点击“网络和Internet”。点击“网络连接”。右键单击你希望设置IP地址的网络连接,然后选择“属性”。
电脑固定ip地址怎么设置?
怎么固定ip地址,首选要明白自己的IP地址是由宽带运营商提供的随机P地址。这个IP地址就像门牌号地址一样,这样才能正常的就行网络互通数据传输和信息交换。

点击开始菜单,找到控制面板,点击控制面板选项进入控制面板界面,找到查看网络状态和任务选项。点击无线网络连接进入无线网络连接状态,在设置固定IP地址前可以先通过详细信息功能选项里查看已获取的IP地址号段。
首先,打开“控制面板”,并选择“网络和共享中心”。在“网络和共享中心”中,点击“更改适配器设置”。在“更改适配器设置”中,找到你想要设置固定IP地址的网络连接,右键点击并选择“属性”。
设置电脑的固定IP地址可以通过以下五个步骤完成:打开网络设置:在电脑上打开控制面板或设置菜单,找到网络和Internet或网络设置选项。设置固定ip地址方法,首选要明白自己的IP地址是由宽带运营商提供的随机P地址。
首先,打开你的电脑并进入操作系统,例如Windows或Mac。 接下来,点击开始菜单(在Windows上)或苹果菜单(在Mac上),然后选择设置或系统偏好设置。 在设置或系统偏好设置中,找到并点击网络选项。
小伙伴们,上文介绍网络地址怎么设置,ip地址怎么设置啊的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。