python连接mysql_基于Python连接实例
- 行业动态
- 2024-07-08
- 7
pymysql模块,首先安装该模块,然后通过建立数据库连接、创建游标对象、执行SQL语句以及获取查询结果等步骤实现。最后关闭游标和
数据库连接以释放资源。
在Python中连接MySQL数据库,通常需要利用特定的数据库驱动,这些驱动作为Python与MySQL数据库之间的桥梁,使得Python程序能够执行SQL命令并与数据库进行交互,下面将深入探讨如何通过Python连接到MySQL数据库,包括安装驱动程序、连接数据库以及基本的数据库操作等步骤。
1、选择合适的数据库驱动
PyMySQL:PyMySQL是Python 3中连接MySQL数据库的一个可靠选择,它提供了易于使用的API,支持Python 2和Python 3,并且由于其轻量级和易用性,在开发者中广受欢迎。
mysqlconnector:这是MySQL官方提供的驱动器,它实现了Python DBAPI,适用于纯Python项目,无需其他依赖,使用pip命令即可轻松安装,为Python连接MySQL提供了强有力的支持。
2、安装数据库驱动
使用pip安装:对于大多数驱动,例如PyMySQL和mysqlconnector,都可以通过pip命令直接安装,运行pip install PyMySQL或pip install mysqlconnectorpython即可完成安装过程。
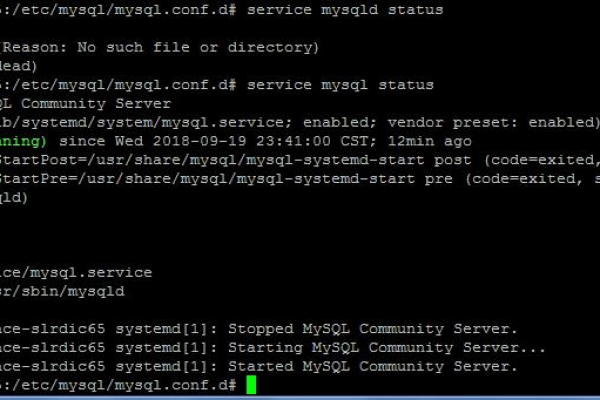
3、连接到MySQL数据库
创建连接:安装好驱动后,可以使用相应的库函数创建到MySQL数据库的连接,通常需要提供数据库的地址(hostname)、端口(port)、用户名(user)、密码(password)以及数据库名(dbname)。
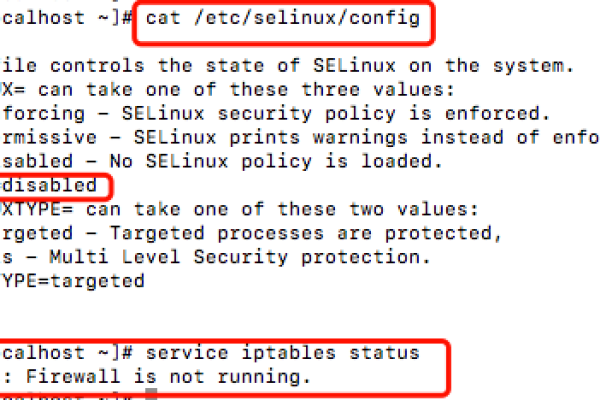
错误处理:在尝试连接时可能会遇到各种错误,如网络问题、访问权限错误等,在编写连接代码时,应妥善处理这些异常,确保程序的健壮性。
4、创建数据库和表

使用SQL命令创建:连接成功后,可以使用SQL命令来创建新的数据库和表,通过执行CREATE DATABASE new_db;和USE new_db;以及后续的CREATE TABLE语句,可以创建新的数据库和表。
5、数据操作
插入数据:使用INSERT INTO语句可以向表中插入数据。
查询数据:通过SELECT语句可以查询表中的数据。
更新数据:使用UPDATE语句可以修改表中的数据。
删除数据:通过DELETE语句可以从表中删除数据。
6、执行事务

事务控制:在执行多个操作时可能需要用到事务控制,以确保数据的一致性和完整性,使用BEGIN;,COMMIT;,ROLLBACK;等命令可以实现事务的开始、提交和回滚。
7、安全性考虑
避免SQL注入:在执行SQL命令时,应当小心避免SQL注入攻击,可以使用参数化查询或预处理语句来安全地执行SQL命令。
密码管理:应避免在代码中硬编码数据库密码,可以考虑使用环境变量或配置文件来管理敏感信息。
详细探讨了基于Python连接MySQL实例的各个方面,从选择合适的数据库驱动到安装、连接、创建数据库和表、数据操作以及执行事务等步骤,均需谨慎处理以确保程序的稳定性和数据的安全。
将通过相关问答FAQs进一步解答一些关于Python连接MySQL的常见问题。
FAQs

问题1:如何选择适合我项目的数据库驱动?
解答1:选择数据库驱动时应考虑项目的具体需求,如果项目需要在Python 3环境下运行,可以选择PyMySQL,因为它为Python 3提供了优化的支持,如果寻求官方的更为通用的解决方案,可以考虑使用mysqlconnector,还应考虑团队的熟悉度、项目规模、性能要求等因素。
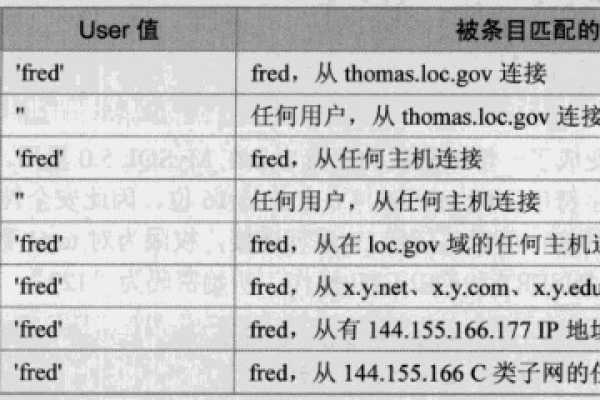
问题2:连接数据库时遇到“Access denied for user”错误怎么办?
解答2:这种错误通常由认证失败引起,首先应检查提供的用户名和密码是否正确,确认无误后,还需要确保该用户有权限从当前客户端主机访问数据库,如果问题仍然存在,可能需要检查MySQL服务器的配置文件,确认其允许来自指定IP地址的连接请求。