如何通过CDN加载Vue.js框架?
- 行业动态
- 2024-12-29
- 4
html,,“
## Vue加载CDN
在现代Web开发中,利用CDN(内容分发网络)来加载资源可以显著提高网页的加载速度和性能,Vue.js作为一个广泛使用的JavaScript框架,也支持通过CDN进行加载,本文将详细介绍如何在Vue项目中使用CDN加载资源,包括基础用法、高级配置和常见问题解答。
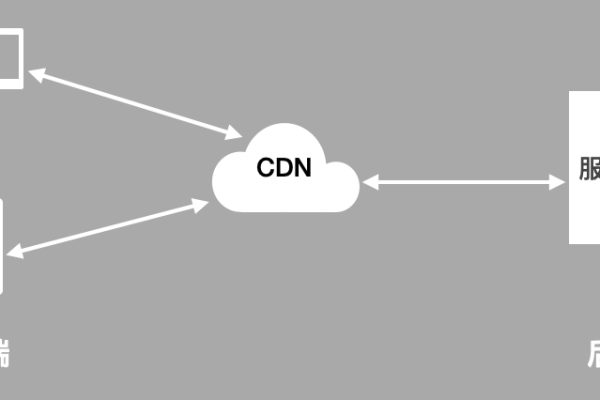
### 一、什么是CDN?
CDN是一种全球分布式的网络服务器系统,用于加速静态资源的访问速度,通过将文件缓存到靠近用户的服务器上,CDN能够减少延迟,提高用户访问响应速度和命中率。
### 二、在Vue项目中使用CDN的基本步骤
#### 1. 引入Vue的CDN链接
要在Vue项目中使用CDN,首先需要在HTML文件中添加Vue的CDN链接,Vue官方提供了多个版本的CDN链接,你可以选择适合你的版本。
“`html
“`
#### 2. 初始化Vue实例
在引入了Vue的CDN链接之后,下一步就是初始化Vue实例,Vue实例是Vue应用的核心,它负责管理数据、处理事件和渲染视图。
“`html
“`
#### 3. 管理组件
组件是Vue应用的基本构建块,通过组件,你可以将应用分解成多个独立、可重用的小模块,在使用CDN引入Vue时,你同样可以定义和使用组件。
“`html
“`
#### 4. 处理依赖
在实际开发中,你可能会使用到第三方库或插件,这些库或插件同样可以通过CDN引入,如果你需要使用Vue Router来实现路由功能,你可以通过CDN引入Vue Router的链接。
“`html
“`

#### 5. 利用项目管理系统进行管理
在实际开发过程中,特别是在团队协作中,管理项目是一个重要的环节,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile来提高团队效率和项目管理的效果。
### 三、高级配置与优化
#### 1. 在Vue CLI项目中配置外部资源
对于使用Vue CLI创建的项目,可以通过修改配置文件来引入CDN资源:
“`javascript
// vue.config.js
module.exports = {
configureWebpack: {
externals: {
vue: ‘Vue’,
‘vue-router’: ‘VueRouter’,
axios: ‘axios’
}
},
chainWebpack: config => {
config.plugin(‘html’).tap(args => {
args[0].cdn = {
js: [
‘https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js’,

‘https://cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.min.js’,
‘https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.min.js’
]
}
return args;
})
}
“`
#### 2. 通过插件或工具进行引入
使用一些插件或工具可以更加灵活地管理CDN资源,例如html-webpack-plugin:
“`bash
npm install html-webpack-plugin –save-dev
“`
在webpack.config.js中配置:
“`javascript
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
const WebpackCdnPlugin = require(‘webpack-cdn-plugin’);
module.exports = {
// 其他配置

plugins: [
new HtmlWebpackPlugin({
template: ‘public/index.html’,
cdn: {
js: [
‘https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js’
]
}
}),
new WebpackCdnPlugin({
modules: [{ name: ‘vue’, var: ‘Vue’, path: ‘dist/vue.runtime.min.js’ }]
})
]
“`
### 四、常见问题解答(FAQs)
#### 1. 如何在Vue项目中引入CDN?
在Vue项目中引入CDN可以提高网页加载速度和性能,以下是引入CDN的步骤:打开你的Vue项目的index.html文件,在
标签内添加所需库的CDN链接,` `,通过这种方式,Vue库将直接从CDN加载,而不是从本地安装的node_modules中加载,这种方法相对简单,适用于较小的项目或快速试验。#### 2. 为什么运行不同的命令,就会使用不同的打包入口文件?换句话说,为什么运行不同的命令,process.env.NODE_ENV的值就会不同?
在Vue CLI项目中,不同的命令对应不同的环境变量,当你运行`npm run dev`时,`process.env.NODE_ENV`的值会被设置为`development`;而当你运行`npm run build`时,`process.env.NODE_ENV`的值则会被设置为`production`,这允许你在开发环境和生产环境中使用不同的配置和优化策略,在开发环境中,你可能希望使用本地服务器和实时重新加载功能;而在生产环境中,你则希望优化代码并减少包的大小,通过设置不同的打包入口文件,你可以针对不同的环境进行不同的优化和配置,你可以在开发环境中使用包含更多调试信息的打包入口文件,而在生产环境中使用更精简的打包入口文件,这样可以确保在不同的环境下都能获得最佳的性能和用户体验,需要注意的是,虽然不同的命令会使用不同的打包入口文件,但它们仍然共享同一套代码库和依赖项,你需要确保在开发和生产环境中都正确配置了所需的依赖项和插件,你还需要注意在不同环境下测试你的应用程序以确保其正常工作,通过设置不同的打包入口文件和环境变量值,你可以针对不同的环境进行不同的优化和配置以获得最佳的性能和用户体验,这是现代前端开发中常用的一种实践方式也是提高应用程序质量的重要手段之一。