设置文本框样式,文本域的样式如何设置
- 行业动态
- 2023-12-01
- 4
嗨,朋友们好!今天给各位分享的是关于设置文本框样式,文本域的样式如何设置的详细解答内容,本文将提供全面的知识点,希望能够帮到你!
文本框格式在哪里设置
选中想要设置格式的文本框,在顶部菜单栏上选择“格式”选项。在下拉菜单中找到“文本框样式”选项,点击会弹出一个侧边栏。在侧边栏中,可以选择不同的样式、背景颜色、边框样式等来设置文本框的外观。
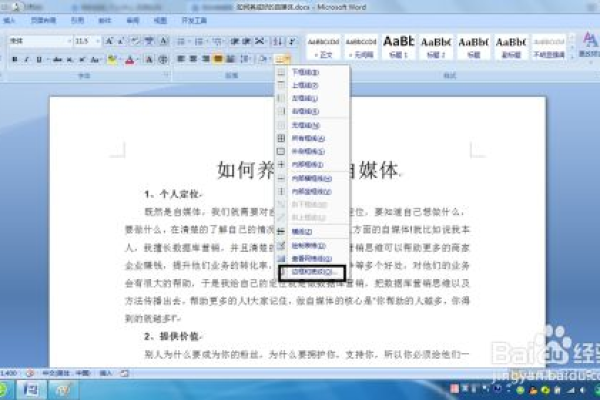
在电脑上打开Word2007,选中需要编辑的文本框。点击菜单栏上方的格式按钮。可以看到出现的选项中文本框样式,点击右侧的下拉箭头。
文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。
如何更改cad中文本框的样式?
打开计算机上面的CAD,然后单击“文本样式格式”如下图所示。点击”新建“来创建新的文本样式。
安装并且双击打开cad软件,就可以看到软件的一个初始界面。点击,软件左上角的“打开”按钮。会出来一个“打开”窗口,里面有可以打开的CAD文件,选中一个CAD图纸文件进行打开,点击下方的:打开按钮。
单机‘’样式名‘’,下拉菜单旁边的新建按钮,系统将自动弹出‘’新建文字样式‘’对话框,在样式名文本框中输入文字样式,单机确定按钮返回文字样式对话框。
进入到编辑器的操作界面之后,鼠标在点击该软件左上方的“文件”选项,之后在文件选项的下拉栏中在点击选择“打开”按钮选择,在弹出的界面中打开需要使用的CAD图纸文件。
我们先在电脑上打开CAD软件,然后用矩形工具画一个1000*800的长方形,然后标注上数字。可以看到数字很小,根本看不清楚。在CAD菜单栏里找到格式菜单,点击之后在其子菜单里找到标注样式。

文本框形状样式在哪里设置
文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。
具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。
【答案】: 将鼠标指针移至文本框边框处,形状变为十字形箭头时单击,其周围出现网状边框,这是文本框的选中状态,此时可删除文本框,也可以设置其格式。
步骤:在电脑上打开Word2007,选中需要编辑的文本框。点击菜单栏上方的格式按钮。可以看到出现的选项中文本框样式,点击右侧的下拉箭头。
第一步:打开PPT2007,插入文本框,输入文字。第二步:右击文本框,在弹出的快捷菜单中选择“设置形状格式”。第三步:在弹出的“设置形状格式”对话框中选择“文本框”。
word文本框形状样式设置?
1、具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。

2、文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。
3、打开需要操作的WORD文档,点击文本框,在工具栏出现“形状样式”,点击上方的下拉选项按钮。在弹出的选项中选择“细微效果-橄榄色,强调颜色3”即可。
4、选择预设形状样式: (1)选中图形,然后在“格式”选项卡“形状样式”组预设中,选择合适的样式。如果显示的没有满意的,可以单击更多按钮(如下图所示)。(2)在列表中选择一个形状样式。(3)效果如下图所示。
word文本框形状样式怎么设置
1、具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。
2、文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。
3、打开word文档,右键单击文本框的边缘,点击设置形状格式。 进入形状格式设置页面,点击形状选项和文本框选项进行设置即可。

word文档怎么修改文本框的样式?
打开word文档,右键单击文本框的边缘,点击设置形状格式。进入形状格式设置页面,点击形状选项和文本框选项进行设置即可。
鼠标点击文字,右边点击样式图标打开样式栏,如图:点击当前样式的倒三角图标,在弹出的选项中点击“修改”,如图:在弹出的修改样式页面,把“后续段落样式”那项修改为“正文”,如图:修改完成点击确定即可。
具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。
打开需要操作的WORD文档,点击文本框,在工具栏出现“形状样式”,点击上方的下拉选项按钮。在弹出的选项中选择“细微效果-橄榄色,强调颜色3”即可。
小伙伴们,上文介绍设置文本框样式,文本域的样式如何设置的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。