html如何调节表格高度
- 行业动态
- 2024-04-06
- 2
在HTML中,我们可以通过CSS样式来调节表格的高度,以下是详细的技术教学:
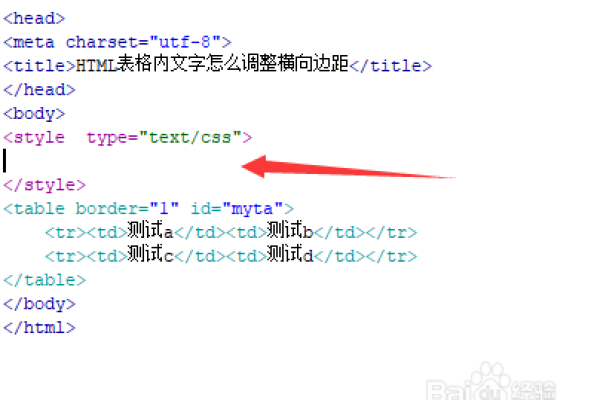
1、我们需要了解HTML表格的基本结构,一个HTML表格由<table>标签定义,每个表格行由<tr>标签定义,每个表格单元格由<td>标签定义。
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
2、接下来,我们需要使用CSS样式来调节表格的高度,我们可以为<table>标签添加一个类名,例如mytable,然后在CSS中定义这个类名的样式。
<style>
.mytable {
height: 500px; /* 设置表格高度为500像素 */
}
</style>
将上述CSS代码添加到HTML文件的<head>标签内,或者创建一个外部CSS文件并在HTML文件中引用。
3、现在,我们将这个类名应用到表格上:
<table >
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
4、保存HTML文件并在浏览器中打开,你会发现表格的高度已经被成功设置为500像素。
除了直接设置表格的高度,我们还可以使用其他CSS属性来更灵活地控制表格的外观,以下是一些常用的CSS属性:
border:设置表格边框的宽度、样式和颜色。border: 1px solid #000;表示边框宽度为1像素,样式为实线,颜色为黑色。
bordercollapse:设置表格边框是否合并为一个单一的边框,可选值有collapse(合并边框)和separate(分开边框),默认值为separate。bordercollapse: collapse;表示合并边框。
backgroundcolor:设置表格的背景颜色。backgroundcolor: #f2f2f2;表示背景颜色为浅灰色。
textalign:设置表格内容的对齐方式,可选值有left(左对齐)、center(居中对齐)和right(右对齐)。textalign: center;表示内容居中对齐。
verticalalign:设置单元格内容的垂直对齐方式,可选值有top、middle、bottom和百分比值。verticalalign: middle;表示内容垂直居中对齐。
padding:设置单元格内容的内边距。padding: 10px;表示内边距为10像素。
margin:设置表格的外边距。margin: 10px;表示外边距为10像素。
通过组合使用这些CSS属性,我们可以创建出各种不同风格的表格,以下是一个完整的示例:
<div >
<table >
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</div>
.tablecontainer {
width: 100%; /* 设置表格容器宽度为100% */
}
.mytable {
width: 100%; /* 设置表格宽度为100% */
border: 1px solid #000; /* 设置表格边框 */
bordercollapse: collapse; /* 合并边框 */
backgroundcolor: #f2f2f2; /* 设置背景颜色 */
}
.mytable th, .mytable td {
textalign: left; /* 设置内容对齐方式 */
verticalalign: middle; /* 设置内容垂直对齐方式 */
border: 1px solid #ccc; /* 设置单元格边框 */
padding: 10px; /* 设置内边距 */
}
在这个示例中,我们创建了一个带有标题行的表格,并设置了表格的宽度、边框、背景颜色等样式,我们还设置了表头和单元格的内容对齐方式、垂直对齐方式以及内边距。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/306114.html