html设计 列表页如何设计
- 行业动态
- 2024-04-04
- 4512
当设计一个列表页时,以下是一些步骤和注意事项:

1、页面布局:确定页面的整体布局,包括标题、导航栏、搜索栏等,可以使用HTML和CSS来创建页面的基本结构和样式。
2、标题:在页面顶部添加一个吸引人的标题,以概括页面的内容,可以使用H1标签或其他适当的标签来设置标题的样式。
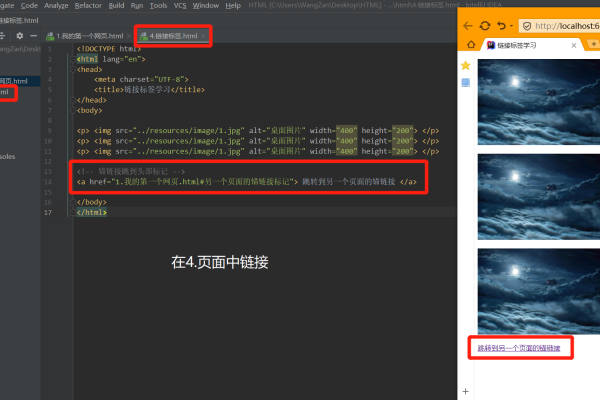
3、导航栏:在页面的顶部或侧边添加一个导航栏,以便用户可以方便地浏览不同的列表项,导航栏可以包含链接到其他页面或分类的按钮。
4、搜索栏:如果需要,可以在页面的顶部或导航栏旁边添加一个搜索栏,使用户可以根据关键字搜索特定的列表项,使用HTML和CSS来创建搜索框,并使用JavaScript来实现搜索功能。
5、列表项:在页面的主体部分,创建一个表格或无序列表来显示列表项,每个列表项应该包含一些信息,如标题、描述、日期等,可以使用HTML的表格标签(如<table>、<tr>、<td>等)或无序列表标签(如<ul>、<li>等)来创建列表项的结构。
6、单元表格:如果需要对列表项进行更详细的展示,可以使用单元表格来组织数据,每个单元可以包含一些特定的信息,如名称、价格、数量等,可以使用HTML的表格标签来创建单元表格的结构,并使用CSS来设置单元格的样式。
7、分页:如果列表项很多,可以考虑使用分页来减少一次性加载的数据量,在页面底部添加一个分页控件,让用户可以选择查看不同页数的列表项,可以使用HTML和CSS来创建分页控件的结构,并使用JavaScript来实现翻页功能。
8、响应式设计:确保列表页在不同设备上都能良好地显示和使用,使用响应式设计技术,如媒体查询和弹性布局,来适应不同的屏幕尺寸和分辨率。
9、用户交互:考虑添加一些用户交互元素,如悬停效果、点击效果等,以提升用户体验,可以使用CSS和JavaScript来实现这些效果。
以上是设计一个列表页的一些基本步骤和注意事项,根据具体需求和设计风格,还可以进一步定制页面的外观和功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/306040.html