国内*免费域名申请,如何国内*免费申请域名
- 行业动态
- 2023-11-30
- 2
在互联网时代,拥有一个自己的网站已经成为了许多企业和个人展示自己的重要途径,而要建立一个网站,首先需要申请一个域名,域名是网站的地址,让人们可以通过输入域名来访问你的网站,如何在国内免费申请域名呢?本文将为您详细介绍国内免费域名申请的方法和步骤。
1. 选择合适的域名后缀
在国内,有很多域名注册商提供免费域名申请服务,如阿里云、腾讯云、西部数码等,在选择域名注册商时,您需要考虑以下几个因素:
– 域名后缀:常见的域名后缀有.com、.cn、.net等,不同的后缀有不同的含义和适用范围,您需要根据自己的需求选择合适的域名后缀。
– 服务质量:选择一家有良好口碑和服务的域名注册商,可以确保您的域名安全和稳定。
– 价格:虽然本文主要介绍免费域名申请,但您还需要关注域名续费的价格,以免后期产生额外的费用。
2. 注册域名账户
在选择好域名注册商后,您需要注册一个域名账户,注册账户的过程非常简单,只需填写一些基本信息,如用户名、密码、邮箱等,完成注册后,您就可以登录账户进行域名申请了。

3. 查询和申请免费域名
登录域名注册商的账户后,您可以在域名查询页面输入您想要的域名,查询该域名是否可用,如果可用,您就可以进行申请了,在申请过程中,您需要填写一些基本信息,如域名所有者信息、联系方式等,部分域名注册商还要求您完成实名认证,以确保域名的合法性。
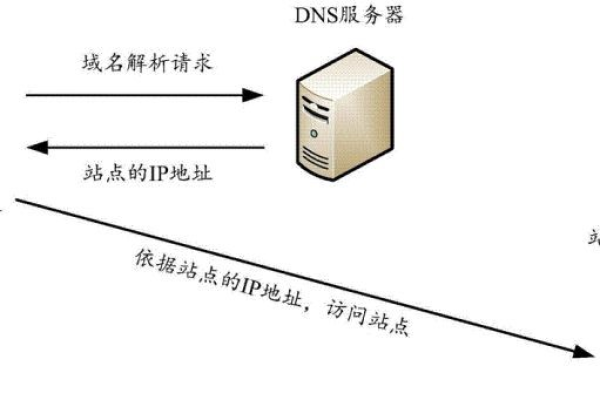
4. 设置DNS解析
申请到免费域名后,您需要将其解析到您的网站服务器上,以便用户可以通过输入域名访问您的网站,在域名注册商的控制面板中,您可以找到DNS解析设置功能,您需要设置两个A记录,分别指向您的网站服务器的IP地址和备用服务器的IP地址,完成设置后,一般需要等待一段时间(约24小时)才能生效。
5. 绑定和访问网站
在DNS解析生效后,您就可以通过输入您的免费域名来访问您的网站了,如果您的网站已经搭建好,那么现在应该可以正常访问了,如果您还没有搭建网站,可以使用一些免费的网站搭建工具(如WordPress、Wix等)来快速创建一个网站。

6. 注意事项
在申请和使用免费域名的过程中,您需要注意以下几点:
– 免费域名通常有一定的使用期限,如一年或两年,在到期后,您需要重新申请或者支付续费费用,在使用免费域名时,请务必关注其到期时间。
– 免费域名可能存在一些限制,如不支持泛解析、不支持更改DNS服务器等,在申请和使用免费域名时,请仔细阅读相关条款和条件。
– 为了确保您的网站安全和稳定,建议您定期备份网站数据,并检查域名的WHOIS信息是否准确。
– 如果您的网站涉及到商业运营,建议您购买正式的域名和服务器空间,以获得更好的服务和保障。

相关问题与解答:
1. Q:国内有哪些免费域名注册商?
A:国内比较知名的免费域名注册商有阿里云、腾讯云、西部数码等,这些注册商都提供免费域名申请服务,您可以根据自己的需求选择合适的注册商。
2. Q:免费域名和付费域名有什么区别?
A:免费域名和付费域名的主要区别在于使用期限、服务支持和所有权,免费域名通常有一定的使用期限(如一年或两年),且可能存在一定的限制(如不支持泛解析、不支持更改DNS服务器等),付费域名则可以长期使用,且享有更多的服务支持和权益,付费域名的所有权归购买者所有,而免费域名的所有权归注册商所有。