共享存储磁盘阵列_共享存储
- 行业动态
- 2024-07-07
- 6
一、共享存储磁盘阵列的定义和作用
共享存储磁盘阵列(Shared Storage Disk Array)是一种将多个磁盘驱动器组合在一起,形成一个逻辑存储单元的技术,它通过将数据分布在多个磁盘上,提供了更高的存储容量、数据冗余和性能。
共享存储磁盘阵列的主要作用包括:
1、提供大容量存储:可以满足企业对大量数据存储的需求。
2、实现数据冗余:通过使用冗余磁盘(RAID)技术,确保数据的可靠性和可用性。
3、提高性能:通过并行读写多个磁盘,提高数据访问速度。
4、便于数据共享:多个服务器可以同时访问共享存储磁盘阵列中的数据,实现数据的共享和集中管理。
二、共享存储的实现方式
共享存储可以通过多种方式实现,常见的包括:
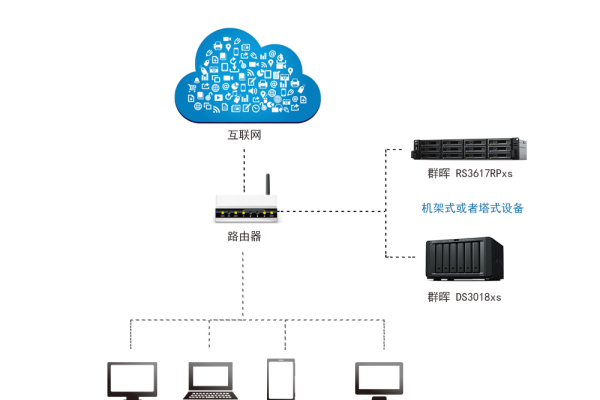
1、网络附加存储(NAS):通过网络连接将存储设备提供给多个服务器使用。
2、存储区域网络(SAN):使用专用的网络连接存储设备和服务器,提供高速的数据传输。
3、直接连接存储(DAS):将存储设备直接连接到服务器上,适用于小型企业或特定应用场景。
三、共享存储磁盘阵列的特点和优势
1、高可用性:通过冗余磁盘和容错技术,确保数据的可靠性和系统的可用性。
2、高性能:支持并行读写操作,提高数据访问速度。
3、可扩展性:可以根据需求轻松扩展存储容量。

4、集中管理:便于对存储资源进行集中管理和监控。
5、数据共享:多个服务器可以同时访问共享存储中的数据,提高数据的利用率。
四、共享存储磁盘阵列的应用场景
共享存储磁盘阵列广泛应用于以下场景:
1、企业数据中心:存储企业的关键业务数据,如数据库、文件服务器等。
2、虚拟化环境:为虚拟机提供共享存储,提高虚拟机的性能和可管理性。
3、视频监控系统:存储大量的视频数据。
4、大数据分析:提供高性能的存储支持,用于处理和分析海量数据。
5、云计算环境:作为云计算平台的基础存储设施。
五、共享存储磁盘阵列的选择和配置
在选择共享存储磁盘阵列时,需要考虑以下因素:
1、存储容量需求:根据企业的数据量和增长趋势确定所需的存储容量。

2、性能要求:根据应用的读写性能要求选择合适的磁盘阵列类型和配置。
3、数据冗余级别:根据数据的重要性和可用性要求选择合适的 RAID 级别。
4、可扩展性:考虑未来的存储扩展需求。
5、预算:根据企业的预算选择合适的产品。
在配置共享存储磁盘阵列时,需要注意以下几点:
1、RAID 级别选择:根据数据的安全性和性能要求选择合适的 RAID 级别。
2、磁盘类型选择:根据性能和成本要求选择合适的磁盘类型,如 SATA、SAS 或 SSD。
3、缓存配置:合理配置缓存可以提高磁盘阵列的性能。
4、网络连接:确保网络连接的带宽和稳定性,以满足数据传输的要求。
5、管理和监控:选择具有良好管理和监控功能的磁盘阵列,便于管理和维护。
六、共享存储磁盘阵列的维护和管理
为了确保共享存储磁盘阵列的正常运行,需要进行定期的维护和管理,包括:

1、数据备份:定期备份重要数据,以防止数据丢失。
2、磁盘检查和修复:定期检查磁盘的健康状况,及时发现和修复故障磁盘。
3、RAID 重建:当磁盘发生故障时,及时进行 RAID 重建,以恢复数据的冗余性。
4、性能监控:监控磁盘阵列的性能指标,如读写速度、IOPS 等,及时发现性能瓶颈。
5、固件升级:及时升级磁盘阵列的固件,以修复已知的破绽和提高性能。
七、归纳
共享存储磁盘阵列是一种重要的存储技术,它提供了大容量、高可用性、高性能和数据共享的功能,在选择和配置共享存储磁盘阵列时,需要根据企业的需求和预算进行综合考虑,定期的维护和管理也是确保共享存储磁盘阵列正常运行的关键,通过合理的使用共享存储磁盘阵列,可以提高企业的数据管理效率和业务连续性。
以下是一个简单的单元表格,归纳了共享存储磁盘阵列的主要特点和优势:
| 特点/优势 | 描述 |
| 高可用性 | 通过冗余磁盘和容错技术,确保数据的可靠性和系统的可用性。 |
| 高性能 | 支持并行读写操作,提高数据访问速度。 |
| 可扩展性 | 可以根据需求轻松扩展存储容量。 |
| 集中管理 | 便于对存储资源进行集中管理和监控。 |
| 数据共享 | 多个服务器可以同时访问共享存储中的数据,提高数据的利用率。 |
希望以上内容对你有所帮助,如果你还有其他问题,请随时提问。