上一篇
html 如何设置背景图片
- 行业动态
- 2024-03-31
- 4056
设置HTML背景图片的步骤如下:

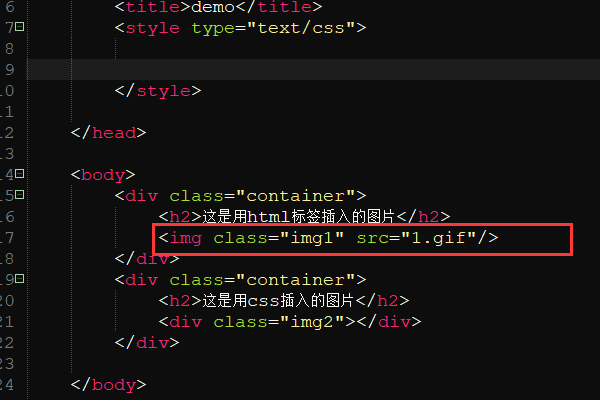
1、打开HTML文件,找到需要设置背景图片的元素,可以使用<body>标签来设置整个页面的背景图片,或者使用其他元素如<div>、<section>等来设置特定区域的背景图片。
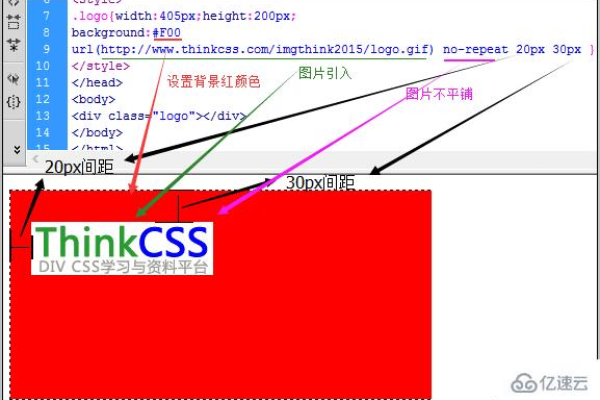
2、在目标元素中添加CSS样式,使用backgroundimage属性来指定背景图片的URL,可以设置为绝对路径或相对路径。
3、可选:如果需要调整背景图片的大小和位置,可以使用CSS的其他属性来实现,使用backgroundsize属性来控制背景图片的尺寸,使用backgroundposition属性来调整背景图片的位置。
下面是一个简单的示例代码,演示如何设置HTML背景图片:
<!DOCTYPE html>
<html>
<head>
<title>设置背景图片</title>
<style>
/* 设置整个页面的背景图片 */
body {
backgroundimage: url('path/to/image.jpg');
/可选调整背景图片的大小和位置 */
backgroundsize: cover; /* 将背景图片缩放至完全覆盖元素 */
backgroundposition: center; /* 将背景图片居中显示 */
}
</style>
</head>
<body>
<!页面内容 >
</body>
</html>
在上面的示例中,将url('path/to/image.jpg')替换为实际的图片路径即可,可以根据需要进一步调整backgroundsize和backgroundposition属性的值来实现自定义的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305999.html