怎么上传轮播图片,ppt多图轮播图片
- 行业动态
- 2023-12-05
- 8
各位朋友,大家好!小编整理了有关怎么上传轮播图片,ppt多图轮播图片的解答,顺便拓展几个相关知识点,希望能解决你的问题,我们现在开始阅读吧!
在PPT中怎么让多张图片在一张幻灯片中循环滚动播放
打开PowerPoint软件 插入第一张图片,拖动图片编辑点把图片铺满编辑区。需要文字的也可以输入。
点击“插入”,再点击 “图片”图标,以插入图片。如图,已经成功插入3张图片。调整图片大小,使图片大小一致,注意不要锁定纵横比。调整图片和图片的间隙,使间隙差不多一样,调整图片和幻灯片两侧边缘的间隙也一致。
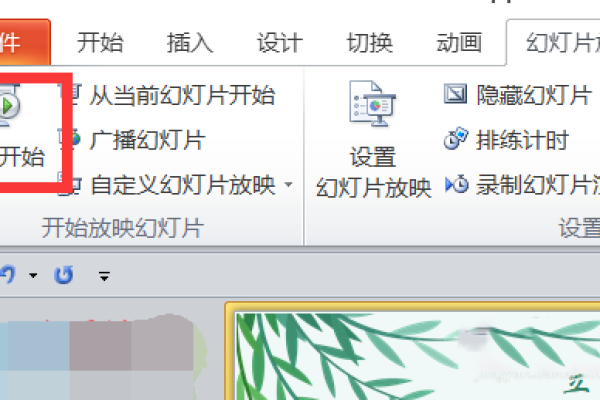
设置幻灯片放映】选项,在弹出的窗口中,勾选上【循环放映,按ESC键终止】的选项,最后点击确定即可。此时我们就可以进行播放确认一下效果了。以上就是在PPT中怎么让多张图片在一张幻灯片中循环滚动播放的具体操作步骤。
具体如下: 首先第一步先打开电脑中的PPT文档,接着根据下图箭头所指,依次点击【插入-图片-来自文件】选项,然后按照需求选择相关图片。 第二步选择完成后,根据下图所示,点击【打开】选项。
轮播图片怎么添加轮播图片怎么添加文字
1、方法一:使用微信公众平台自带的轮播图功能。
2、在桌面新建一个TXT格式的文档,将连接都黏贴其内。店铺装修登入卖家中心——店铺装修,在右侧模块点击在此处添加新模块——添加“图片轮播”。点击编辑。设置——保存。
3、老规矩先进入淘宝卖家中心-店铺装修-添加图片轮播模块添加好模块后,点击图片轮播模块的编辑点击图片图标,根据提示可以插入图片空间图片:点击图片,即可以把图片插入了。

4、直接用ps或者图片软件在轮播的图片上添加文字,添加好之后在上传就可以了。
5、可以。wps多图轮播可以和文字一起用。WPS中选中图片,点击多图轮流播放 ,选中一个免费效果, 点击套用 。这样,就完成一键生成多张图片的此次播放效果了。将图片与文字稍作搭配。
6、请问淘宝店铺首页的轮播大图怎么弄的?登录淘宝,点击卖家中心 点击进入图片空间,点击图片上传 返回卖家中心,点击店铺装修 点击在此处添加模块然后会出现一个选框,点击添加“图片轮播”指定图片和连接目标。
如何在PPT文档中插入多张图片并设置滚动播放动画
1、打开Microsoft PowerPoint界面 选择插入——图片(来自文件),找到你要插入的图片并选中,插入到一张ppt中。将所有图片调整大小并对齐。
2、选中所有图片,将这几张图片组合成一个整体。复制整个组合,并黏贴在组合的下方。点击“动画”,将动画的下拉菜单选为“飞入”。点击“动画”下的“自定义动画”。
3、首先第一步打开电脑中的WPS软件,根据下图箭头所指, 依次点击【新建-演示-新建空白文档】选项。 第二步打开文档后,根据下图箭头所指,依次点击【插入-图片-本地图片】选项。

4、具体如下: 首先第一步先打开电脑中的PPT文档,接着根据下图箭头所指,依次点击【插入-图片-来自文件】选项,然后按照需求选择相关图片。 第二步选择完成后,根据下图所示,点击【打开】选项。
5、第一组图片选择“添加动画”——进入效果里的“飞入”动画,然后设置飞入动画的效果选项。选择“动画窗格”中对应的动画(即飞入动画),右键单击,出现“效果选项”,进行设置。下一步很重要。
6、打开ppt,新建一张幻灯片后,在“插入”中插入你需要的图片,如图所示。任意点击一张图片,如图所示,会出现“图片工具”,找到并选择“组合”,使图片成为一个整体,方便操作。
ppt图片轮转播放怎么设置
1、先准备要插入的图片,并记住它的保存位置。然后,打开ppt,点击“插入——图片——来自文件”,按照图片的保存路径,插入图片。
2、首先打开需要编辑的PPT幻灯片,图片排成一排进行组合。然后点击打开“动画”,选择“飞入”效果。然后点击动画窗格中的动画效果,选择打开“效果选项”。然后在弹出来的窗口中点击打开“方向”,选择想要的方向。
3、先打开PPT演示文稿,点击文稿工具栏上面的插入选项。选择图片,在电脑里面将需要插入的照片插入到PPT里面。这样就可以看到已经将多张图片插入到PPT中。点击图片,进入到图片设置页面。

4、方法/步骤 打开PowerPoint软件 插入第一张图片,拖动图片编辑点把图片铺满编辑区。需要文字的也可以输入。
5、在“计时”选项中,将“重复”设置为“直到幻灯片末尾”,点击“确定” 。调整第二行图的动画路径长度,绿点是路径的起点,红点箭头是终点。
6、设置幻灯片放映】选项,在弹出的窗口中,勾选上【循环放映,按ESC键终止】的选项,最后点击确定即可。此时我们就可以进行播放确认一下效果了。以上就是在PPT中怎么让多张图片在一张幻灯片中循环滚动播放的具体操作步骤。
小伙伴们,上文介绍怎么上传轮播图片,ppt多图轮播图片的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。