什么是CDN招标信息,它对网站运营有何重要性?
- 行业动态
- 2024-12-20
- 3
CDN招标信息详解
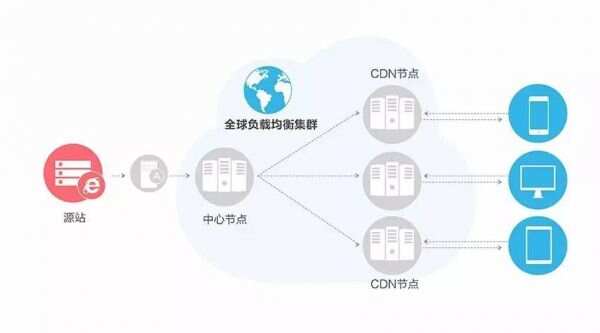
分发网络(CDN)是现代互联网架构中不可或缺的一部分,它通过将内容缓存在全球分布的服务器上,使用户能够从最近的服务器获取数据,从而加快网页加载速度,提升用户体验,对于许多企业而言,选择合适的CDN服务提供商是一个关键决策,这通常涉及到一个招标过程,本文将详细解析CDN招标的关键要素,包括招标流程、评估标准以及如何撰写有效的招标文件。
一、CDN招标流程
1、需求分析:企业需要明确自己的CDN需求,包括预期的流量规模、地域覆盖范围、特定功能需求(如HTTPS支持、视频流优化等)、预算限制等。
2、市场调研:了解市场上可用的CDN服务提供商,收集他们的服务详情、价格结构、客户评价等信息,为后续比较提供基础。
3、编写招标文档:基于需求分析和市场调研结果,编写详细的招标文档,明确技术规格、服务要求、合同条款、评估标准等。
4、发布招标公告:通过官方网站、行业论坛、电子邮件列表等渠道发布招标公告,邀请感兴趣的供应商参与竞标。
5、收集投标文件:设定截止日期,收集所有参与供应商提交的投标文件。
6、评估与筛选:组织专家团队对投标文件进行综合评估,考虑价格、技术能力、服务质量、过往业绩等多个维度。

7、谈判与签约:与入围的供应商进行进一步谈判,最终确定合作细节并签订合同。
二、评估标准
在CDN招标过程中,以下标准是评估供应商时需重点考虑的:
性能指标:包括延迟时间、吞吐量、缓存命中率、故障恢复时间等。
覆盖范围:全球或特定地区的节点分布情况,确保内容能快速送达目标用户。
安全性:是否提供DDoS防护、SSL/TLS加密传输、防盗链等功能。

成本效益:根据流量预测计算总成本,比较不同供应商的性价比。
客户服务:技术支持的响应时间和质量,是否有专业的账户管理团队。
灵活性与扩展性:能否根据业务增长灵活调整服务规模和配置。
三、招标文件示例
| 项目 | 描述 |
| 项目背景 | 说明招标目的、预期成果及重要性 |
| 技术要求 | 列出具体的CDN性能参数和服务功能要求 |
| 服务范围 | 指定服务覆盖的地理区域和目标用户群体 |
| 安全标准 | 必须遵守的数据保护和网络安全规范 |
| 报价格式 | 详细说明报价应包含哪些项目和费用 |
| 提交截止日期 | 投标文件的最后接收日期和时间 |
| 评估标准 | 明确评审过程中将依据的标准 |
| 合同期限与续约 | 合同的有效期限及续签条件 |
| 其他特殊要求 | 任何额外的要求或条件 |
四、常见问题解答(FAQs)
Q1: 如何选择最适合自己企业的CDN服务提供商?

A1: 选择CDN服务提供商时,应综合考虑自身的业务需求、预算限制、以及对性能、安全性、服务支持等方面的具体要求,建议通过招标或询价的方式,比较多家供应商的方案和报价,同时参考行业内的评价和案例研究,做出全面评估后的决定。
Q2: CDN招标过程中遇到的主要挑战是什么?
A2: 主要挑战包括准确界定自身需求、有效评估供应商的技术能力和服务水平、以及在预算内获得最佳性价比的服务,合同谈判阶段可能因条款细节产生分歧,需提前准备充分以促进顺利沟通。
五、小编有话说
CDN招标不仅是一个采购过程,更是企业战略规划的一部分,正确的选择可以显著提升网站性能,增强用户体验,进而推动业务增长,企业在进行CDN招标时,务必细致规划,全面考量,确保最终选定的合作伙伴能够长期支持其业务发展目标,一个好的开始是成功的一半,而明智的选择正是那关键的一步。