上一篇
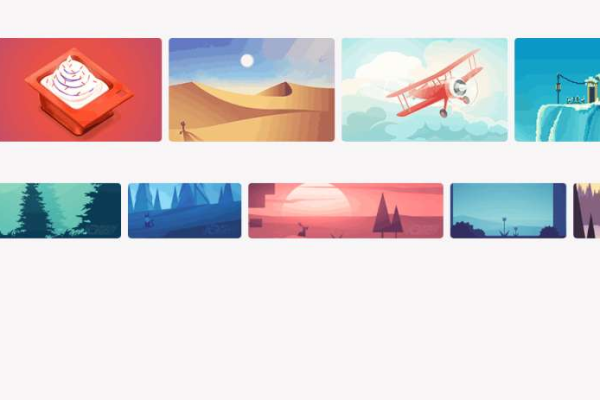
html如何图片左右滚动切换图片
- 行业动态
- 2024-04-04
- 4310
要实现图片左右滚动切换,可以使用HTML、CSS和JavaScript,以下是详细的步骤:

1、创建HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>图片左右滚动切换</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
</div>
<script src="scripts.js"></script>
</body>
</html>
2、编写CSS样式(styles.css)
body {
margin: 0;
padding: 0;
}
.slider {
position: relative;
width: 100%;
overflow: hidden;
}
.slider img {
display: none;
width: 100%;
height: auto;
}
.slider img.active {
display: block;
}
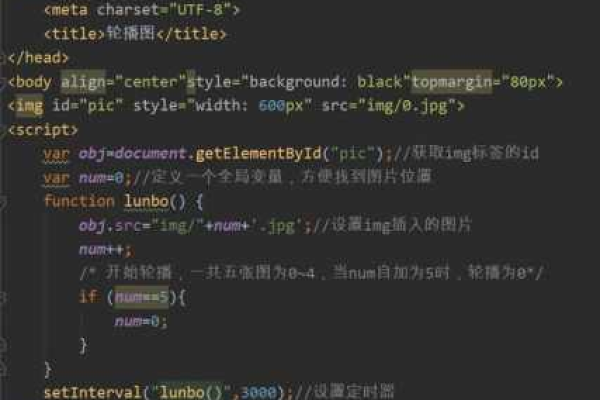
3、编写JavaScript代码(scripts.js)
const images = document.querySelectorAll('.slider img');
let currentIndex = 0;
function showNextImage() {
images[currentIndex].classList.remove('active');
currentIndex = (currentIndex + 1) % images.length;
images[currentIndex].classList.add('active');
}
setInterval(showNextImage, 3000); // 每3秒切换一次图片
在这个示例中,我们首先创建了一个包含三个图片的<div>元素,我们在CSS中设置了图片的宽度为100%,高度自动,并将非活动图片隐藏,接下来,在JavaScript中,我们获取了所有的图片元素,并定义了一个变量currentIndex来跟踪当前显示的图片索引,我们还定义了一个函数showNextImage,用于移除当前活动图片的active类,更新currentIndex,并将新的活动图片添加到页面上,我们使用setInterval函数每3秒调用一次showNextImage函数,从而实现图片的左右滚动切换。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305774.html