如何把css加入html
- 行业动态
- 2024-03-31
- 4515
要将CSS加入HTML,可以采用以下几种方法:

1、内联样式(Inline Styles)
在HTML元素的style属性中直接编写CSS代码。
这种方法适用于对单个元素进行样式设置的情况。
2、内部样式表(Internal Style Sheets)
在HTML文档的<head>标签中使用<style>标签编写CSS代码。
这种方法适用于对多个元素进行样式设置的情况。
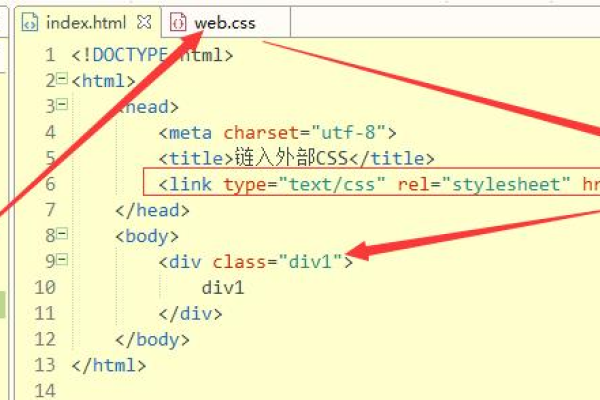
3、外部样式表(External Style Sheets)
将CSS代码保存在一个单独的文件中,然后在HTML文档中使用<link>标签引入该文件。
这种方法适用于对整个网站或多个页面进行样式设置的情况。
下面是一个示例,展示了如何将CSS加入HTML:
1、内联样式:
<!DOCTYPE html>
<html>
<head>
<title>CSS in HTML</title>
</head>
<body>
<h1 >这是一个标题</h1>
<p >这是一个段落。</p>
</body>
</html>
2、内部样式表:
<!DOCTYPE html>
<html>
<head>
<title>CSS in HTML</title>
<style>
h1 {
color: blue;
}
p {
fontsize: 18px;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
3、外部样式表:
创建一个名为styles.css的文件,并将以下CSS代码保存在其中:
h1 {
color: blue;
}
p {
fontsize: 18px;
}
在HTML文档中使用<link>标签引入该文件:
<!DOCTYPE html>
<html>
<head>
<title>CSS in HTML</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305461.html