什么是html
- 行业动态
- 2024-04-06
- 4823
HTML(Hypertext Markup

Language,超文本标记语言)是一种用于创建网页的标准标记语言,它使用一系列标签和属性来描述网页的结构和内容,以下是关于 HTML 的一些详细信息,按照小标题和单元表格的形式进行组织:
1. HTML 基础
| 标签 | 描述 |
| 定义文档类型和 HTML 版本 | |
| 根元素,包含整个 HTML 文档 | |
| 包含文档元数据,如标题、字符集等 | |
| 定义文档标题,显示在浏览器标签页上 | |
| 包含可见的网页内容,如文本、图像、链接等 |
2. HTML 元素
HTML 由各种元素组成,元素由开始标签、结束标签和内容组成。<p> 元素表示段落:
<p>这是一个段落。</p>
3. HTML 属性
HTML 元素可以包含属性,属性提供了有关元素的更多信息。<a> 元素表示超链接:
<a href="https://www.example.com">点击这里访问示例网站</a>
4. HTML 文本格式化
HTML 支持对文本进行格式化,包括标题、段落、列表等,以下是一些常见的文本格式化标签:
| 标签 | 描述 |
| 定义不同级别的标题 | |
| 定义段落 | |
|
|
定义无序列表 |
|
|
定义有序列表 |
| 定义列表项 | |
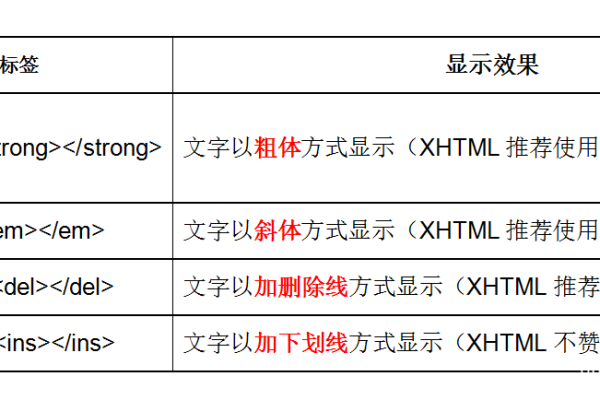
| 定义斜体文本 | |
| 定义粗体文本 | |
| 定义删除线文本 | |
| 定义插入线文本 |
5. HTML 表单
HTML 表单允许用户输入数据并与服务器进行交互,以下是一些常见的表单元素:
| 标签 | 描述 |
| 定义表单 | |
| 定义输入字段,如文本框、密码框、单选按钮等 | |
| 定义多行文本输入字段 | |
| 定义下拉列表 | |
| 定义下拉列表中的选项 | |
| 定义按钮,如提交按钮、重置按钮等 | |
| 为表单元素提供描述性的标签 |
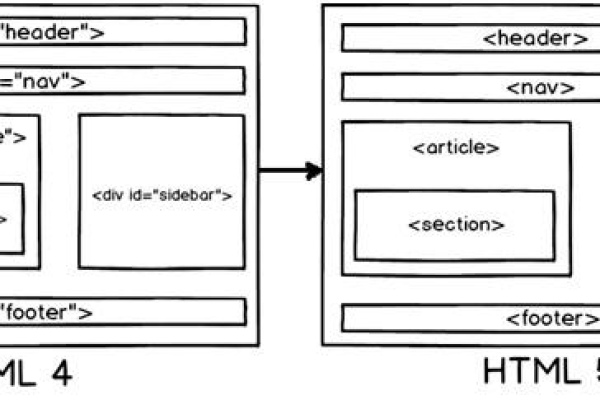
6. HTML5
HTML5 是 HTML 的最新版本,引入了许多新的功能和语义化标签,以下是一些 HTML5 的新特性:
语义化标签:如 <header>、<nav>、<article>、<section>、<aside>、<footer>等,有助于提高代码可读性和维护性。
多媒体支持:如 <video>、<audio>等,可以直接在网页中嵌入视频和音频文件。
图形绘制:如 <canvas>、<svg>等,可以在网页中绘制图形和矢量图像。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305355.html