vps服务器sql数据库怎么连接
- 行业动态
- 2024-04-30
- 5
要连接VPS服务器上的SQL数据库,需要知道以下信息:,,1. 服务器IP地址,2. 数据库名称,3. 用户名,4. 密码,,然后使用相应的数据库客户端软件(如MySQL Workbench、Navicat等)进行
连接。
连接VPS服务器的SQL数据库,通常需要以下步骤:
1、安装数据库客户端
2、获取数据库信息
3、配置数据库连接
4、测试数据库连接
以下是详细的操作步骤:
1. 安装数据库客户端

你需要在你的本地计算机上安装一个数据库客户端,这个客户端应该与你在VPS服务器上运行的数据库类型相匹配,如果你的VPS服务器运行的是MySQL数据库,那么你可能需要安装MySQL Workbench或Navicat等客户端。
2. 获取数据库信息
你需要从VPS服务器的管理员那里获取以下信息:
数据库服务器的IP地址或主机名
数据库的名称

用户名
密码
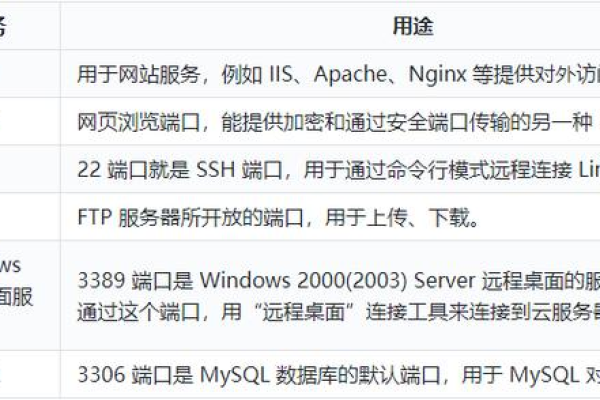
端口号(如果不是默认的3306)
3. 配置数据库连接
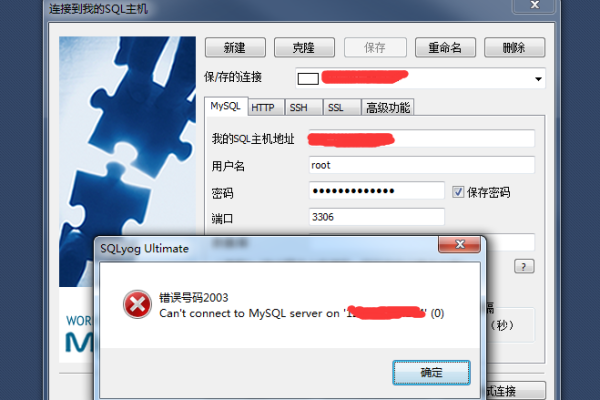
打开你的数据库客户端,然后创建一个新的数据库连接,在连接设置中,输入你在上一步获取的信息。

在MySQL Workbench中,你需要在“Hostname”字段中输入数据库服务器的IP地址或主机名,在“Port”字段中输入端口号,在“User name”字段中输入用户名,在“Password”字段中输入密码,然后选择“Database”下拉菜单中的数据库名称。
4. 测试数据库连接
点击“Test Connection”按钮来测试你的设置是否正确,如果一切正常,你应该会看到一个消息告诉你连接成功。
如果你无法连接,检查你的设置是否正确,特别是IP地址、主机名、用户名和密码,如果问题仍然存在,你可能需要联系VPS服务器的管理员寻求帮助。